كيفية تحديد الخط المستخدم. WhatTheFont - تحديد الخط من الصورة. منتديات متخصصة لتعريف الخطوط
إذا صادفته فجأة على الإنترنت، فمن خلال النظر إلى كود HTML/CSS المصدر للصفحة، من الممكن تمامًا معرفة أي واحد تم استخدامه هناك. كحل أخير، يمكنك الكتابة إلى المؤلفين/أصحاب المشروع والسؤال عن الحلول التي يستخدمونها في عملهم ومن أين يحصلون عليها.
ومع ذلك، عندما يتعلق الأمر بالرسوم التوضيحية والمطبوعات واللافتات وأي مظاهر أخرى للتصميم الجرافيكي الموجودة على الإنترنت، فإنه ببساطة لا يمكن التعرف على الخط من الصورة عبر الإنترنت. لا يمكنك الاستغناء عن أدوات إضافية – وهذا ما ستتناوله مقالتنا اليوم.
لحل المشكلة، يتم استخدام ملحقات المتصفح الخاصة أو التطبيقات أو خدمات الويب للتعرف على الخطوط من الصور.
البحث بالصورة
تم إنشاء المشروع بواسطة أحد أكبر موردي الخطوط (myfonts.com)، لذا فهو يحظى بشعبية كبيرة في هذا المجال. كل ما تحتاجه هو تحميل (أو سحب وإسقاط) صورة PNG أو JPG بخط، وبعد ذلك سيحدد النظام الخيارات الأكثر ملاءمة من قاعدة بيانات تضم 133 ألف نمط.

تتمتع الخدمة بقاعدة معرفية أكبر بكثير من القاعدة السابقة - فهناك 550 ألف نصوص تجارية ومجانية. في نموذج خاص، لا يمكنك تحميل الصورة فحسب، بل يمكنك أيضًا الإشارة إلى رابط لها. يتم استخدام الذكاء الاصطناعي للعثور على التطابقات، وفي النهاية سيظهر لك حوالي 60 حلًا ممكنًا!

بالمقارنة مع منافسيها، فهي تتمتع بوظائف أكثر تقدمًا - يمكنها التعرف على خطوط OpenType وتحتوي أيضًا على علامات توضيحية تسمح لك بتضييق نطاق اختيار النتائج. يحتوي الموقع على خيار شراء المواد إذا لزم الأمر، ولكن شريحة التعريف نفسها مجانية.
أدوات النص

تستخدم خدمة تسمى طريقة أخرى مثيرة للاهتمام لحل المشكلة. بدلاً من تحميل الصور، يُطلب منك هنا الإجابة على عدة أسئلة إرشادية حول الخط الذي تبحث عنه: وجود serifs، وتنسيق الحروف "J" و"Q" والرمز "$"، وما إلى ذلك.
تبدو هذه العملية برمتها معقدة للغاية في البداية، ولكن لها ميزتين لا يمكن إنكارهما: إنها مناسبة إذا لم يكن لديك صورة أصلية بالطباعة المرغوبة؛ يمكن أن يقودك إلى خيارات ممتعة غير متوقعة للغاية لم تفكر فيها في البداية.

يعد الموقع مفيدًا إذا كنت تحاول العثور على خط serif من عائلة Serif عبر الإنترنت. يطرح هذا سلسلة من الأسئلة حول شكل الحروف الرسومية لبعض عناصر الخط (انظر لقطة الشاشة أعلاه). هذا المورد مشابه في تفاصيله للمورد السابق، ولكنه أسرع في التشغيل، لأنه... يتم عرض كافة المهام على الفور في صفحة واحدة دون انتقالات. إذا لم ينجح شيء ما بالنسبة لك، يمكنك الكتابة إلى مؤلف المشروع عبر البريد الإلكتروني. ويحتوي أيضًا على أدلة نصية ونمط باوهاوس وSans Serif وSerif وأدلة مبطنة.
المنتديات والاستبيانات
هذا ليس نهجا آليا، ولكنه يعمل بشكل جيد في بعض الأحيان. لتحديد خط معين، اطلب المساعدة من المتخصصين في هذا المجال. يمكن أن يكون موطنهم إما منتديات متخصصة أو مجرد "فروع" لخدمات الويب الشائعة.

على سبيل المثال:
- قسم تعريف الخط في Quora، وهو أحد أكبر البوابات للأسئلة والأجوبة (يبدو أن هناك أكثر من بوابة واحدة هناك).
- معرف المجموعة (تعريف محرف Flickr) على موقع استضافة الصور الشهير Flickr - وبالمثل، تحتاج إلى إضافة أي صورة وانتظار تلميحات من المستخدمين. كانت التحديثات حديثة، مما يعني أن المجموعة نشطة.
- Typophile هو مجتمع من الخبراء حيث يمكنك تحميل صورتك للحصول على "المساعدة من الحضور".
تطبيقات التعرف على الخطوط عبر الإنترنت

يتوفر الحل في 3 تطبيقات - كملحق لمتصفح Chrome وSafari، وأيضًا كإشارة مرجعية (علامة تبويب المتصفح). مباشرة بعد التثبيت، انقر فوق التطبيق، وبعد ذلك، عند المرور فوق العناصر النصية لصفحة الويب، ستظهر لك أسماء الخطوط.

بالإضافة إلى الوظيفة الرئيسية للتعرف على الخطوط عبر الإنترنت، هناك العديد من الميزات المفيدة: القدرة على تجربة استخدامها للنص الخاص بك، أو شراء الخطوط التي تريدها، أو إضافتها إلى الإشارات المرجعية.
ينبوع

يعمل Fount مثل تطبيق مرجعي - يمكنك إضافته إلى شريط أدوات المتصفح الخاص بك. علاوة على ذلك، في بعض المواقع، لن يتم عرض الخط المستخدم فحسب، بل سيُظهر أيضًا حجمه ونمطه ووزنه. متوافق مع Chrome وSafari وFirefox وIE8+.
المجموع.من حيث المبدأ، كل هذه الأساليب جيدة لحل المشكلة ويتم استخدامها اعتمادًا على موقفك: عندما تكون هناك صورة لتحديد الطباعة، إذا كنت بحاجة إلى رؤية ما يستخدمه المصممون بسرعة في الموقع النهائي، وما إلى ذلك.
وكبديل، يمكنك البحث عن المعلومات في مختلف مشاريع الويب المتخصصة، على سبيل المثال، في بوابات خاصة حسب النوع أو الخدمة. توجد أيضًا على الإنترنت (وعلى مدونتنا) مجموعات حول موضوع معين، على سبيل المثال، نفس المجموعات - إذا كنت تعرف في البداية الاتجاه الذي ينتمي إليه المنتج الذي تبحث عنه، فإن هذا النهج يسمح لك بتضييق نطاق ابحث أو حدد خيارًا مشابهًا زائد أو ناقص.
ملاحظة. هل تريد أن تصبح مذيعاً إذاعياً؟ هل حلمت دائمًا بالعمل في الإذاعة؟ - إذن فإن الدورات التدريبية لمقدمي البرامج الإذاعية في كييف هي ما تحتاجه، وسوف تتعلم وتحصل على كل القدر اللازم من المعرفة.
إذا كنت تنجذب دائمًا إلى لون عين غير عادي، فيمكنك استخدام العدسات اللاصقة الملونة المتوفرة للطلب في متجر LensMaster عبر الإنترنت.
يواجه أي مصمم مشكلة اختيار الخط المناسب. في بعض الأحيان تحتاج إلى العثور على خط من صورة، أو تحديد خط من عينة. ينطبق هذا بشكل خاص على مطوري الويب عند اختيار الخطوط لموقع ويب مستقبلي. في هذه الحالة، تأتي الخدمات الخاصة للإنقاذ، والتي سيتم مناقشتها بالتفصيل في هذه المقالة.
لذا، دعونا نقوم بالتجربة. للقيام بذلك، كتبت اختبارًا في Photoshop باستخدام الخط المحدد وسأحدد في الخدمات المختلفة الخط الذي استخدمته. وبالتالي سأحدد أي خدمة هي الأفضل.
يمكنك الاطلاع على الخدمات معي واستخدام صورتي للاختبار. من الممكن أن تتوصل إلى استنتاجات مختلفة.
هنا النقش:

الخدمة الأولى التي سنحدد بها الخط هي

انقر فوق الزر "تصفح" لتحديد صورة تحتوي على نص. بعد ذلك، عليك تحديد عنصر واحد والمضي قدمًا:
لون الخلفية أفتح من لون الحروف – يعني أن لون الخلفية أفتح من لون الحروف والرموز،
لون الخلفية غامق، يرجى عكس الألوان – نص فاتح على خلفية داكنة.
الآن انقر على زر "متابعة" للمتابعة.
في النافذة الجديدة، سيتعين عليك تحديد الحروف - أدخل كل حرف في الحقل المناسب.

مرة أخرى زر "متابعة" ولدينا قائمة بالخطوط الأكثر تشابهًا. بالمناسبة، حددت الخدمة الخط بشكل صحيح. الخيار الأول هو الصحيح.
تصنيف الخدمة – 5 نقاط.

تحتاج هنا أيضًا إلى تحميل صورة مع نص إلى الخدمة أو إدراج رابط مباشر للصورة. يوضح الرسم التخطيطي الشكل الذي يجب أن تكون عليه الصورة حتى تعمل الخدمة بشكل صحيح. يجب أن تكون الحروف والرموز واضحة وغير مندمجة، وأن يكون حجم الخط 100 بكسل على الأقل ويجب محاذاة النص أفقيًا.
بعد اختيار الصورة مع النص، انقر فوق "متابعة". من الجيد أن تحدد الخدمة الأحرف نفسها جزئيًا وسيتعين عليك إدخال الأحرف المشكوك فيها يدويًا فقط.

وقد قامت هذه الخدمة بعمل ممتاز من خلال تخمين الخط بشكل صحيح. العيب الوحيد لموقع What The Font هو العدد الأصغر من الخطوط مقارنة بموقع WhatFontIs.
تصنيف الخدمة – 5 نقاط.
كانت هذه الخدمات هي التي تحدد الخط من الصورة. ومع ذلك، هناك مواقع يعمل فيها البحث عن الخطوط بناءً على العناصر المميزة الفردية.

إذا كنت تعرف بالضبط كيف يبدو الخط، وإذا كان لديك نماذج لأحرف، فيمكنك إجراء اختبار صغير على مظهر الخط والعثور على اسمه.
أمثلة على الأسئلة التي ستجيب عليها:
هل الخط يحتوي على serifs؟
الاسم: فقط أدخل اسم الخط أو جزء منه،
الخطوط المشابهة – أدخل اسم الخطوط المشابهة للخط الذي تبحث عنه،
مصمم الخطوط إذا كان المصمم أو الشركة المصنعة للخط معروفة، فيمكنك إدراجه في البحث.
ملاحظة: الخدمة باللغة الإنجليزية، ولكن حتى بدون معرفة اللغة فمن السهل فهمها، حيث أن الأسئلة مدعمة بالصور مع الرموز.
لم أتمكن من العثور على الخط الذي أحتاجه باستخدام هذه الخدمة. إجتاز الاختبار.
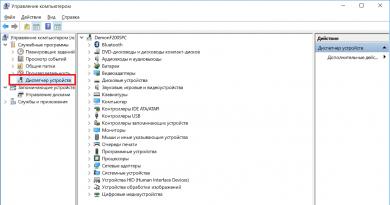
4. الوظيفة الإضافية لـ Font Finder Firefox - وظيفة إضافية لمتصفح Firefox تحدد الخط المستخدم على الموقع. ما عليك سوى تحديد كلمة على موقعك وستكتشف الوظيفة الإضافية الخط ونمط CSS.
رابط الملحق https://addons.mozilla.org/en-US/firefox/addon/font-finder/
خدمة تعتمد على فكرتك حول شكل الخط، حيث تحتاج إلى إجراء تحليل مفصل للحروف وعناصرها.

فشلت هذه الخدمة أيضًا في تحديد الخط.
آمل أن العثور الآن على الخط الصحيح ومعرفة اسمه لن يمثل مشكلة بالنسبة لك.
في العمل الصعب لمشرف الموقع، غالبًا ما يحدث موقف عندما تحتاج إلى تحديد الخط في الصورة. أعتقد أن كل واحد منا واجه موقفا مماثلا.
هناك نقش جميل، ولكن ليس من الممكن دائما تحديد الخط المستخدم على الفور. ما يجب القيام به؟ كيفية تحديد الخط الصحيح؟
سأوضح لك كيفية حل هذا الموقف.
تحديد الخط في الصورة
خدمة تسمى Myfonts مناسبة لحل هذه المشكلة.
أريد أن أقول على الفور أن الخدمة ستعمل بشكل صحيح إذا قمت بتزويدها بصورة أفقية جيدة، دون أي إمالة أو كائنات غير ضرورية. افتح صورتك في أي محرر، وقم ببساطة بقص المنطقة بالخط، وإذا لزم الأمر، قم بتدوير الصورة لإنشاء نص أفقي.
كنت بحاجة لمعرفة الخط السيريلي الذي كان به النقش. لقد قطعت القسم المطلوب، وهذا ما حدث:
سوف تفكر الخدمة وتعطي النتيجة. في هذه الحالة، تم تحديد كل شيء بشكل صحيح، إذا لم يكن الأمر كذلك، فهو يحتاج إلى المساعدة وإدراج الحروف اللازمة في حقل الإدخال. انقر يكمل.
كل شيء على ما يرام. تم تحديد الخط.
هذه هي الطريقة التي يتم بها التعرف على أي خط في الصورة بسهولة وبساطة. أعتقد أن الخدمة ستكون مفيدة.
يمكنك معرفة الخط المستخدم عبر الإنترنت في بضع دقائق على مواقع الويب الخاصة على الإنترنت. للقيام بذلك، تحتاج عادةً إلى تحميل صورة للرسائل من جهاز الكمبيوتر الخاص بك إلى الموقع وإجراء بحث.
مصممو الويب الذين يصممون مواقع الويب هم فقط من يجب عليهم العمل مع تصميم النص، ولكن أيضًا الأشخاص العاديين الذين يتعين عليهم تصميم النص عن طريق اختيار نوع الخط المناسب وحجمه.
سيتم إكمال العمل على دورة دراسية أو عرض تقديمي أو نص بأي تنسيق آخر يتطلب تحديد الخط الروسي أو اللاتيني بناءً على حجم وشكل الكتابة بشكل أسرع بكثير إذا كنت تستخدم خدمات خاصة عبر الإنترنت. سوف يساعدونك في العثور على اسم الخط المطلوب باستخدام الصورة المشفرة.
ستساعد مراجعة هذه المواقع المستخدم على توفير الوقت، وتعليمه كيفية استخدام الموارد المتخصصة لتبسيط العمل مع برامج تحرير النصوص، وإخباره بكيفية التعرف بسرعة على الخط على مثل هذا الموقع.
يرجى ملاحظة أن معظم الخدمات تبحث عن الحروف الهجائية اللاتينية للغتين الإنجليزية والألمانية.
خدمات متخصصة
بمعرفة كيفية تحديد الخط المناسب للعمل من الصورة، يمكنك توزيع وقت عملك بشكل عقلاني وتنسيق النص بشكل صحيح مع صورة الحروف التي ستكون أكثر ملاءمة لحالة معينة.
قبل زيارة هذا الموقع، عليك أن تفهم كيف يمكنك التعرف على الخط الموجود على الموقع باستخدام خوارزمية معينة من الإجراءات.
العمل في الخدمات التي تحتوي على عدد كبير من خيارات التهجئة للأحرف الروسية واللاتينية سيسمح لك بسرعة بتحديد الخط المطلوب عبر الإنترنت، وهو أكثر ملاءمة عند تنسيق النصوص. ويتكون من الخطوات التالية:
- يجب عليك حفظ صورة الخط التي تريدها على جهاز الكمبيوتر الخاص بك؛
- اختر خدمة مناسبة على الإنترنت للبحث عن اسم بتنسيق حرف معين. القائمة ستكون أدناه.
- على موقع ويب يخزن قاعدة بيانات كبيرة من الخطوط المناسبة، باستخدام طريقة التعريف التلقائي، يمكنك مقارنة صورتك المحفوظة بالعينات الموجودة والحصول على الاسم الدقيق للخط
- قم بتحميل صورة الخط الخاصة بك من جهاز الكمبيوتر الخاص بك إلى حقل خاص على مورد الويب. إذا كانت صورة الحروف ليست ذات جودة عالية جدا، فسيتعين عليك إدخال جميع الحروف المتاحة بشكل منفصل في حقل خاص للعثور بسرعة على الخط المطلوب من الصورة.
مثيرة للاهتمام حول هذا الموضوع توقيت العد التنازلي لبرنامج Adobe Muse
يتم التعرف على الخط المطلوب تلقائيًا. نظرًا لأن البرنامج لا يمكنه معرفة تنسيق الخط الموجود على موقع الويب إلا من خلال صورة عالية الجودة، فيجب عليك تحميل صور بدقة لا تقل عن 100 بكسل لتحديدها، مما سيساعدك على تحديد الخط في الصورة التي تم تحميلها.
أشهر الخدمات التي تساعدك في العثور على تنسيق الحروف المناسب
يمكن البحث عن خط مناسب باستخدام صورة تم تحميلها عبر الإنترنت من خلال عدة مواقع:
- اكتب المستكشف
- typophile.com
- تحديد محرف فليكر.
يتمتع كل مورد بخصائص التشغيل الخاصة به، والتي يجب على المستخدمين أخذها في الاعتبار من أجل تحديد نوع الخط من الصورة الموجودة على الإنترنت على مثل هذا الموقع. عادةً ما يصف المورد بالتفصيل ما يجب على المستخدم القيام به للبحث عن الخطوط.
يقدم What The Font دليل بحث خطوة بخطوة. لكي يتعرف البرنامج على الصورة الموجودة في الصورة التي تم تحميلها، يجب عليك استخدام التعرف على خط الصورة بالتنسيقات التالية:
- جبيغ
عند العمل مع خدمات مثل What Font Is، يجب أن تضع في اعتبارك أنه يمكن تحديد الخط الموجود على الصورة التي تم تحميلها مجانًا أو مقابل رسوم. أثناء الاختيار، يقوم المستخدم بتحديد الخيار المناسب، مما يسمح له بتضييق أو توسيع نتائج اختياره.
على موقعي الويب Bowfin Printworks وIdentifont، من أجل معرفة الخط المناسب من الصورة التي تم تحميلها عبر الإنترنت، ستحتاج إلى الإجابة على الأسئلة الإرشادية المتعلقة بوصف صور الحروف.
يجب أن يؤخذ في الاعتبار أنه سيكون من الممكن التعرف بسرعة على الخط من الصورة الموجودة فقط للأبجدية اللاتينية. سيكون من المستحيل العثور على تنسيق صورة مناسب للأحرف السيريلية على هذه الموارد. لتحديد الخط الروسي من الصورة الموجودة، سيتعين عليك البحث عن معلومات على الإنترنت في قطاع اللغة الروسية.
لمعرفة الخط الأكثر ملاءمة في هذه الحالة، سيساعد مورد FontArray أو قواعد بيانات محركات البحث الشهيرة Yandex و Google.
مثيرة للاهتمام حول هذا الموضوع صنع رباط - شعار من الحروف
باستخدام البرنامج المساعد في خط المتصفح
إذا كان عليك في كثير من الأحيان البحث عن تنسيق صورة مناسب للأحرف اللاتينية أو السيريلية، فيمكنك استخدام مكون إضافي خاص تم تحميله في المتصفح الذي تستخدمه لتسريع العمل. ستتيح لك هذه الطريقة معرفة نوع الخط المشار إليه في الصورة وما يطلق عليه بسرعة.
إذا كنت تعمل بنفسك كمصمم، فمن المحتمل أن تشاهد جميع المواقع بدرجة من النقد. أنت دائمًا تحكم وتحكم على طريقة تنفيذ التصميم. أحد أهم جوانب التصميم هو الخط! إذا أعجبك نمط الخط، فربما ترغب في استخدام نفس النمط في تصميمك المستقبلي. ولكن للقيام بذلك، ستحتاج أولاً إلى معرفة نوع الخط المستخدم في الموقع. مع التنوع الكبير في الخطوط المتاحة على الإنترنت، وحجم الخطوط الجديدة التي تظهر كل يوم، قد يكون الأمر صعبًا للغاية التعرف على الخط، إذا نظرت إليه فقط.
لذلك اعتقدت أنه سيكون من المفيد العمل على الاختيار 5 أدوات التعرف على الخطوط عبر الإنترنت. يجب أن يمتلك كل مصمم ويب هذه الأدوات. انتبه لكل واحد منهم، وبعد ذلك ستتمكن من تحديد أي واحد يناسبك أكثر!
أريد أن أعرف رأيك حول هذه الأدوات. إذا فاتني أي أدوات رائعة أخرى، من فضلك أخبرني عنها في التعليقات.
1. ما هو الخط
 هذا موقع مجاني يمنحك أسهل طريقة لتحديد الخط المستخدم في الصفحة. عندما تكون في موقع يعجبك خط معين، ما عليك سوى التقاط لقطة شاشة للصفحة بحيث يكون النص في الصورة. ومع ذلك، يجب ألا يتجاوز حجم لقطة الشاشة 1.8 ميغابايت، ويكفي أن يكون هناك سطر واحد فقط من النص. يجب أن يكون تنسيق الصورة jpeg/jpg أو gif أو png. بعد ذلك، يتم تحميل لقطة الشاشة لتحديد الخطوط، ويعرض الموقع النتيجة لك. يمكنك تعيين عامل تصفية لإظهار الخطوط المجانية فقط، أو الخطوط المدفوعة فقط، أو كليهما.
هذا موقع مجاني يمنحك أسهل طريقة لتحديد الخط المستخدم في الصفحة. عندما تكون في موقع يعجبك خط معين، ما عليك سوى التقاط لقطة شاشة للصفحة بحيث يكون النص في الصورة. ومع ذلك، يجب ألا يتجاوز حجم لقطة الشاشة 1.8 ميغابايت، ويكفي أن يكون هناك سطر واحد فقط من النص. يجب أن يكون تنسيق الصورة jpeg/jpg أو gif أو png. بعد ذلك، يتم تحميل لقطة الشاشة لتحديد الخطوط، ويعرض الموقع النتيجة لك. يمكنك تعيين عامل تصفية لإظهار الخطوط المجانية فقط، أو الخطوط المدفوعة فقط، أو كليهما.
2. الهوية
 سوف يطرح عليك Identifont بعض الأسئلة البسيطة لتحديد الخط الذي تبحث عنه. من السهل جدًا الإجابة على الأسئلة وتطرح شيئًا مثل "ما نوع ذيل الحصان الذي يجب أن يمتلكه Q؟" سيتم تزويدك برسوم بيانية مختلفة لمساعدتك في اختيار إجابتك. إذا تم تقديم مجموعة من أحرف الخط الذي تحتاجه فقط، فقد تكون الأسئلة مرتبطة بالأحرف على وجه التحديد.
سوف يطرح عليك Identifont بعض الأسئلة البسيطة لتحديد الخط الذي تبحث عنه. من السهل جدًا الإجابة على الأسئلة وتطرح شيئًا مثل "ما نوع ذيل الحصان الذي يجب أن يمتلكه Q؟" سيتم تزويدك برسوم بيانية مختلفة لمساعدتك في اختيار إجابتك. إذا تم تقديم مجموعة من أحرف الخط الذي تحتاجه فقط، فقد تكون الأسئلة مرتبطة بالأحرف على وجه التحديد.
3. ما الخط

يتعرف WhatTheFont على الخطوط بنفس طريقة تعريف Defont. يمكننا تحميل صورة بتنسيق GIF أو JPEG أو TIFF أو BMP ويجب أن تحتوي على 25 حرفًا كحد أقصى. وبما أن موقع الويب يقوم بفحص الأحرف، فسنحتاج إلى تأكيد الأحرف الصحيحة. يقوم الموقع بعد ذلك بتحليل كل حرف والعثور على الخط. .
4. مدرب الخط

يساعدك Font Trainer على عرض الخطوط بأنماط مختلفة. تعمل الخدمة بمثابة مسح سريع للبحث عن الخط. يمكنك التدرب على التعرف على العديد من الخطوط الشائعة والتخلص من الحاجة إلى استخدام مثل هذه الخدمات على الإطلاق. علاوة على ذلك، فإن معرفة أسماء العديد من الخطوط سيساعدك على إثارة إعجاب أصدقائك المصممين. .
5. اكتب المستكشف

TypeNavigator هي أداة بحث عن الخطوط تتيح لك استخدام العديد من الخيارات للعثور على الخط الذي تحتاجه. تذكرنا خيارات البحث عن الخطوط إلى حد ما بالأسئلة المطروحة في Identifont. ومن ناحية أخرى، يمكنك البحث عن الخطوط بأسمائها أو حسب المصممين.
يمكنك رؤية 3 أدوات إضافية أخرى على الرابط -. ننصحك بمشاهدته أيضًا.