หน้าแรก > สื่อการสอน 4 การทำงานกับรายการและชื่อสไลด์ 4.1 ดูและแก้ไขชื่อสไลด์
แผงเค้าร่างการนำเสนอจะแสดงชื่อสไลด์ทั้งหมดเป็นส่วนหัวของเค้าร่าง หากงานนำเสนอของคุณมีสไลด์จำนวนมาก คุณสามารถยุบเค้าโครงงานนำเสนอเพื่อให้ส่วนหัวปรากฏบนหน้าจอ แทนที่จะเป็นข้อความจริงของสไลด์
หากต้องการยุบชื่อสไลด์ทั้งหมดในโครงสร้าง ให้คลิกปุ่มขยายทั้งหมดบนแถบเครื่องมือมาตรฐาน การคลิกปุ่มนี้อีกครั้งจะขยายโครงสร้างของงานนำเสนอทั้งหมด
หากต้องการเปลี่ยนชื่อสไลด์:
คลิกชื่อเรื่องของสไลด์ที่คุณต้องการเปลี่ยนในบานหน้าต่างเค้าร่าง เคอร์เซอร์รูปตัว I จะปรากฏในชื่อสไลด์
ป้อนข้อความที่ต้องการ เมื่อแก้ไขชื่อข้อความ คุณสามารถใช้ปุ่ม และปุ่มลูกศรได้
4.2 การเปลี่ยนข้อความสไลด์
สไลด์ส่วนใหญ่มีข้อความบางประเภท เมื่อใช้แผงโครงสร้าง คุณสามารถเพิ่ม ลบ และเปลี่ยนข้อความสไลด์ได้
ในการนำเสนอ หากต้องการเพิ่มข้อความลงในสไลด์โดยใช้แผงโครงร่าง ให้ทำดังนี้
คลิกทางด้านขวาของชื่อเรื่องสไลด์ที่คุณต้องการเพิ่มข้อความ แล้วกดปุ่ม PowerPoint จะแสดงไอคอนสไลด์ใต้สไลด์ที่คุณเลือกในขั้นตอนที่ 1
คลิกปุ่มลดระดับ (ลูกศรขวา) บนแถบเครื่องมือการจัดรูปแบบ ไอคอนสไลด์ที่ปรากฏขึ้นจะหายไป และคุณสามารถป้อนข้อความในหน้าต่างสไลด์ที่เลือกได้
ป้อนข้อความสไลด์ที่ต้องการ เมื่อคุณป้อนข้อความ PowerPoint จะแสดงข้อความนั้นในหน้าต่างสไลด์
การวางข้อความใต้ชื่อสไลด์จะเป็นตัวกำหนดตำแหน่งบนสไลด์ ในการเปลี่ยนตำแหน่งของข้อความบนสไลด์ ให้ทำดังต่อไปนี้:
ในบานหน้าต่างโครงร่างการนำเสนอ ให้เลื่อนตัวชี้เมาส์ไปที่ขอบด้านซ้ายของข้อความ (วางตำแหน่งไว้เหนือเครื่องหมายทางด้านซ้ายของข้อความ) ที่คุณต้องการย้าย ตัวชี้เมาส์จะเปลี่ยนเป็นลูกศรสี่หัว
ขณะที่กดปุ่มซ้ายของเมาส์ค้างไว้ ให้เลื่อนเมาส์ ตัวชี้เมาส์จะเปลี่ยนเป็นลูกศรสองหัว บรรทัดจะปรากฏขึ้นเพื่อระบุตำแหน่งที่ PowerPoint จะย้ายข้อความหลังจากที่คุณปล่อยปุ่มซ้ายของเมาส์
5 การทำงานกับสไลด์การนำเสนอ 5.1 การเพิ่มสไลด์
ชื่อโครงร่างแต่ละชื่อในแผงโครงร่างการนำเสนอแสดงถึงหนึ่งสไลด์ หากต้องการเพิ่มสไลด์ใหม่ ให้ทำดังต่อไปนี้:
กดปุ่ม PowerPoint จะแสดงไอคอนสไลด์ใหม่เหนือชื่อที่คุณเลือกในขั้นตอนที่ 1
คลิกปุ่มลูกศรขึ้นเพื่อเลื่อนตัวชี้เมาส์ไปที่ชื่อเรื่องของสไลด์ที่สร้างขึ้น PowerPoint จะแสดงสไลด์ใหม่
ป้อนข้อความชื่อเรื่องในแผงโครงสร้างการนำเสนอ เมื่อคุณป้อนข้อความชื่อเรื่อง PowerPoint จะแสดงข้อความนั้นโดยอัตโนมัติทั้งในแผงโครงร่างและแผงสไลด์ หากต้องการเพิ่มสไลด์ใหม่และเลือกเค้าโครงสไลด์เพื่อแสดงข้อความและกราฟิก:
วางตัวชี้เมาส์ทางด้านซ้ายของชื่อในแผงโครงสร้างแล้วคลิกซ้าย ชื่อเรื่องจะปรากฏใต้สไลด์ที่คุณเลือกเพิ่มลงในงานนำเสนอของคุณ
ดำเนินการคำสั่งแทรก→สไลด์ใหม่ กล่องโต้ตอบสร้างสไลด์จะเปิดขึ้น (รูปที่ 5)
คลิกเค้าโครงสไลด์ที่เหมาะสม จากนั้นคลิกตกลง
ป้อนข้อความชื่อเรื่องในแผงโครงสร้างการนำเสนอ ข้อความใดๆ ที่คุณป้อนจะปรากฏทั้งในแผงโครงร่างการนำเสนอและแผงสไลด์
รูปที่ 5 การสร้างสไลด์
5.2 การลบสไลด์
บางครั้งจำเป็นต้องลบสไลด์ เมื่อต้องการทำเช่นนี้ ให้ทำดังต่อไปนี้
ในแผงโครงสร้างการนำเสนอ ให้เลื่อนเมาส์ไว้เหนือไอคอนสไลด์ที่คุณต้องการลบแล้วคลิกซ้าย PowerPoint จะเน้นส่วนหัวและหัวข้อย่อยด้านล่าง
กดปุ่ม<
Delete
>- PowerPoint จะลบสไลด์ที่เลือก
5.3 การเปลี่ยนลำดับของสไลด์
แผงโครงสร้างการนำเสนอช่วยให้คุณดูลำดับของสไลด์ได้ หากคุณไม่ชอบลำดับการจัดเรียงสไลด์ คุณสามารถเปลี่ยนลำดับได้ตลอดเวลา
หากงานนำเสนอของคุณมีสไลด์จำนวนมาก คุณสามารถยุบส่วนหัวของเค้าร่างเพื่อดูชื่อสไลด์ได้ หากต้องการยุบส่วนหัวของเค้าร่าง ให้คลิกปุ่มขยายทั้งหมดบนแถบเครื่องมือมาตรฐาน
หากต้องการเปลี่ยนลำดับของสไลด์:
ในบานหน้าต่างโครงร่างการนำเสนอ ให้เลื่อนเมาส์ไปเหนือไอคอนสไลด์ถัดจากชื่อโครงร่าง (ชื่อสไลด์) ที่คุณต้องการย้ายแล้วคลิกซ้าย PowerPoint จะเน้นส่วนหัวและหัวข้อย่อยด้านล่าง
เลื่อนเมาส์ เส้นแนวนอนจะปรากฏขึ้นเพื่อระบุตำแหน่งที่ PowerPoint จะย้ายสไลด์หลังจากที่คุณปล่อยปุ่มซ้ายของเมาส์
ปล่อยปุ่มซ้ายของเมาส์เมื่อบรรทัดอยู่ในตำแหน่งที่ต้องการ
แผงโครงสร้างการนำเสนอช่วยให้คุณเปลี่ยนลำดับของสไลด์ได้อย่างง่ายดาย แต่ไม่อนุญาตให้คุณดูตำแหน่งที่เกี่ยวข้องของสไลด์ หากคุณต้องการดูว่าสไลด์ถูกวางโดยสัมพันธ์กันอย่างไร ให้ใช้ขั้นตอนต่อไปนี้
เลือกคำสั่ง View → ตัวเรียงลำดับสไลด์ PowerPoint จะแสดงสไลด์ทั้งหมดของงานนำเสนอ (รูปที่ 6)
รูปที่ 6. การดูสไลด์โดยใช้ Slide Sorter
วางเมาส์เหนือสไลด์ที่คุณต้องการย้ายแล้วคลิกปุ่มซ้ายของเมาส์ PowerPoint จะใส่สไลด์ไว้ในกรอบสีดำ
เลื่อนตัวชี้เมาส์ไปยังตำแหน่งที่คุณต้องการให้สไลด์อยู่ เส้นแนวตั้งจะปรากฏขึ้นเพื่อระบุตำแหน่งที่ PowerPoint จะย้ายสไลด์หลังจากที่คุณปล่อยปุ่มซ้ายของเมาส์
ปล่อยปุ่มซ้ายของเมาส์เมื่อเส้นอยู่ในตำแหน่งที่ต้องการบนหน้าจอ PowerPoint จะกำหนดหมายเลขสไลด์ใหม่โดยอัตโนมัติ
เลือกมุมมอง→ปกติ
การแปลงส่วนหัวเค้าร่างเป็นหัวข้อย่อย (และในทางกลับกัน) หัวข้อเค้าร่างสอดคล้องกับชื่อสไลด์ และหัวข้อย่อยเค้าร่างสอดคล้องกับข้อความสไลด์ ด้วยความก้าวหน้าทางเทคโนโลยีสมัยใหม่ PowerPoint ช่วยให้คุณสามารถแปลงส่วนหัวเค้าร่างเป็นหัวข้อย่อยและในทางกลับกัน
หากต้องการแปลงส่วนหัวเค้าร่างเป็นส่วนหัวย่อย ในแผงโครงร่างการนำเสนอ ให้คลิกส่วนหัวเค้าร่างที่คุณต้องการแปลงเป็นส่วนหัวย่อย จากนั้นคลิกปุ่มลดระดับแถบเครื่องมือมาตรฐาน
หากต้องการแปลงหัวเรื่องย่อยเป็นหัวเรื่องเค้าร่าง ในแถบเค้าร่างการนำเสนอ ให้คลิกหัวเรื่องย่อยที่คุณต้องการแปลงเป็นหัวเรื่องเค้าร่าง จากนั้นคลิกปุ่มแถบเครื่องมือเลื่อนระดับมาตรฐาน
5.4 การเพิ่มบันทึกลงในสไลด์
แผงบันทึกย่อช่วยให้คุณสามารถเพิ่มบันทึกลงในสไลด์ใดก็ได้ ความคิดเห็นสามารถนำมาใช้ในการนำเสนอหรือแจกจ่ายเป็นประเด็นพูดคุยที่เป็นประโยชน์ต่อผู้ฟังได้มาก
ข้อความแสดงความคิดเห็นไม่แสดงบนสไลด์ คำอธิบายประกอบช่วยให้คุณสามารถ "แนบ" ข้อความสนับสนุนลงในสไลด์ของคุณได้
หากต้องการเพิ่มความคิดเห็นลงในสไลด์ ให้ทำดังนี้
คลิกในแผงความคิดเห็น PowerPoint จะแสดงแต่ละสไลด์พร้อมกับกล่องข้อความเพื่อให้คุณใส่ความคิดเห็น (ดูรูปที่ 12-4)
ป้อนข้อความที่ต้องการ
6 การบันทึกการนำเสนอ
ก่อนที่คุณจะสามารถเพลิดเพลินกับการดูงานนำเสนอที่คุณสร้างตั้งแต่ต้นได้ จะต้องบันทึกงานนำเสนอเหล่านั้นก่อน ขึ้นอยู่กับวัตถุประสงค์ของคุณ งานนำเสนอ PowerPoint สามารถบันทึกเป็นไฟล์หรือเป็นเว็บเพจได้
6.1 บันทึกไฟล์ด้วยชื่อใหม่
วิธีง่ายๆ เพียงอย่างเดียวในการสร้างงานนำเสนออย่างรวดเร็วคือเปิดงานนำเสนอที่มีอยู่แล้วบันทึกไฟล์ในชื่อใหม่ ด้วยวิธีนี้ คุณสามารถเปลี่ยนแปลงงานนำเสนอที่มีอยู่ แทนที่จะสร้างงานนำเสนอใหม่ตั้งแต่ต้น
หากต้องการบันทึกไฟล์ด้วยชื่ออื่น ให้เลือกไฟล์ →บันทึกเป็น
6.2 บันทึกงานนำเสนอ Power Point เป็นเว็บเพจ
หากคุณได้สร้างงานนำเสนอที่มีคุณค่ามาก คุณสามารถบันทึกในรูปแบบเว็บเพจได้ เมื่อต้องการทำเช่นนี้ ให้ทำดังต่อไปนี้
คลิกปุ่มแก้ไขทางด้านขวาของคำว่า Title กล่องโต้ตอบตั้งชื่อหน้าจะปรากฏขึ้น
ป้อนชื่อที่คุณต้องการให้ปรากฏที่ด้านบนของเว็บเพจแล้วคลิกตกลง
หากต้องการดูงานนำเสนอ PowerPoint ของคุณเป็นเว็บเพจให้เลือกไฟล์→แสดงตัวอย่างหน้าเว็บหรือเปิดเว็บเบราว์เซอร์ของคุณและโหลดเว็บเพจที่คุณเพิ่งสร้างขึ้นเพื่อดูว่าจะปรากฏบนอินเทอร์เน็ตอย่างไร
7 การพิมพ์งานนำเสนอ
เมื่อคุณได้รูปลักษณ์การนำเสนอที่ต้องการแล้ว ให้พิมพ์ผลงานของคุณเพื่อให้บทคัดย่อของรายงานอยู่ตรงหน้าคุณ หรือแขวนงานศิลปะของคุณไว้บนกระดานข่าว เมื่อต้องการพิมพ์งานนำเสนอ ให้ทำดังต่อไปนี้:
เลือกไฟล์ → พิมพ์ กล่องโต้ตอบการพิมพ์จะเปิดขึ้น
คลิกในกล่องพิมพ์แล้วเลือกตัวเลือกใดตัวเลือกหนึ่งต่อไปนี้
สไลด์ พิมพ์หนึ่งสไลด์ต่อหน้า ช่วยให้คุณเห็นทั้งข้อความและรูปภาพบนสไลด์
ปัญหา. แต่ละหน้าจะพิมพ์ภาพขนาดจิ๋วหลายภาพ: สไลด์ ช่วยให้ผู้ชมนำสำเนาที่ออกมาพร้อมกับพวกเขาและเรียนที่บ้าน
หมายเหตุ พิมพ์เฉพาะบันทึกสไลด์เท่านั้น หมายเหตุเหล่านี้สามารถแจกจ่ายให้กับผู้ชม หรือใช้ในระหว่างการนำเสนอได้
โครงสร้าง. โครงร่างงานนำเสนอจะถูกพิมพ์ออกมา เพื่อให้คุณเห็นโครงสร้างของงานนำเสนอทั้งหมด แต่ไม่มีภาพกราฟิก
คุณยังสามารถจำกัดพื้นที่การพิมพ์เป็นหมายเลขสไลด์ที่ต้องการได้โดยเลือกปุ่มตัวเลือกสไลด์ปัจจุบัน หรือโดยการกรอกข้อมูลในช่องสไลด์ในส่วนช่วงการพิมพ์
คลิกตกลง
8 ความรู้เบื้องต้นเกี่ยวกับภาพ 8.1 ภาพเวกเตอร์
กราฟิกแบบเวกเตอร์อธิบายภาพโดยใช้เส้นตรงและเส้นโค้งที่เรียกว่าเวกเตอร์ รวมถึงพารามิเตอร์ที่อธิบายสีและเค้าโครง ตัวอย่างเช่น รูปภาพของใบไม้จะอธิบายตามจุดที่เส้นลากผ่าน จึงเป็นการสร้างโครงร่างของใบไม้ สีของใบไม้ถูกกำหนดโดยสีของโครงร่างและพื้นที่ภายในโครงร่างนั้น
การแสดงเวกเตอร์ประกอบด้วยการอธิบายองค์ประกอบภาพด้วยเส้นโค้งทางคณิตศาสตร์ที่ระบุสีและการครอบครอง (โปรดจำไว้ว่า วงกลมและวงกลมเป็นรูปร่างที่แตกต่างกัน) วงรีสีแดงบนพื้นหลังสีขาวจะอธิบายได้ด้วยสูตรทางคณิตศาสตร์เพียงสองสูตร ได้แก่ สี่เหลี่ยมและวงรีที่มีสี ขนาด และตำแหน่งที่สอดคล้องกัน ข้อดีอีกประการหนึ่งคือการปรับขนาดคุณภาพสูงในทุกทิศทาง การเพิ่มหรือลดวัตถุทำได้โดยการเพิ่มหรือลดสัมประสิทธิ์ที่สอดคล้องกันในสูตรทางคณิตศาสตร์
8.2 บิตแมป
กราฟิกแรสเตอร์อธิบายภาพโดยใช้จุดสีที่เรียกว่าพิกเซลซึ่งจัดเรียงบนตาราง ตัวอย่างเช่น รูปภาพของใบไม้จะถูกอธิบายตามตำแหน่งและสีเฉพาะของจุดตารางแต่ละจุด ทำให้เกิดภาพที่คล้ายกับภาพโมเสก เมื่อแก้ไขกราฟิกแรสเตอร์ คุณกำลังแก้ไขพิกเซล ไม่ใช่เส้น กราฟิกแรสเตอร์ขึ้นอยู่กับความละเอียดเนื่องจากข้อมูลที่อธิบายรูปภาพจะแนบไปกับตารางที่มีขนาดเฉพาะ เมื่อแก้ไขกราฟิกแรสเตอร์ คุณภาพของการนำเสนออาจเปลี่ยนแปลงไป โดยเฉพาะอย่างยิ่ง การปรับขนาดกราฟิกแรสเตอร์อาจทำให้ขอบของภาพหลุดลุ่ยเนื่องจากพิกเซลถูกกระจายบนตารางอีกครั้ง
พื้นฐานของการแสดงกราฟิกแบบแรสเตอร์คือพิกเซล (จุด) ที่ระบุสี ตัวอย่างเช่น เมื่ออธิบายวงรีสีแดงบนพื้นหลังสีขาว คุณต้องระบุสีของแต่ละจุดของทั้งวงรีและพื้นหลัง รูปภาพจะแสดงเป็นจุดจำนวนมาก ยิ่งมีมาก รูปภาพก็จะยิ่งมองเห็นได้ดีขึ้นและขนาดไฟล์ก็จะใหญ่ขึ้น เหล่านั้น. ภาพหนึ่งภาพหรือแม้แต่ภาพเดียวสามารถนำเสนอด้วยคุณภาพที่ดีขึ้นหรือแย่ลงตามจำนวนจุดต่อหน่วยความยาว - ความละเอียด (โดยปกติคือจุดต่อนิ้ว - dpi หรือพิกเซลต่อนิ้ว - ppi)
8.3ภาพเวกเตอร์เป็นภาพคอมโพสิต
PowerPoint มีตัวเลือกมากมายสำหรับการทำงานกับภาพเวกเตอร์ คุณสามารถใช้รูปภาพสำเร็จรูปได้ เช่น จากไลบรารีภาพตัดปะหรือจากอินเทอร์เน็ต คุณสามารถวาดภาพเวกเตอร์ได้ด้วยตัวเอง
ในการแทรกรูปภาพจากไลบรารี (ภาพตัดปะ) ลงในสไลด์ คุณต้องเลือกคำสั่ง Drawing (Pictures) จากเมนู Insert ห้องสมุดประกอบด้วยรูปภาพมากมายในหัวข้อต่างๆ เลือกหัวข้อที่คุณต้องการโดยคลิกซ้าย
เมื่อเลือกรูปภาพที่คุณต้องการแล้วในหน้าต่างที่เปิดขึ้นให้คลิกปุ่มแทรกคลิป รูปภาพจะถูกแทรกลงในสไลด์ปัจจุบัน
ภาพเวกเตอร์มีหลายชั้น แต่ละองค์ประกอบของภาพนี้ ไม่ว่าจะเป็นเส้น สี่เหลี่ยมผืนผ้า วงกลม หรือชิ้นส่วนของข้อความ จะอยู่ในเลเยอร์ของตัวเอง แต่ละองค์ประกอบของภาพเวกเตอร์คือวัตถุที่อธิบายโดยใช้ภาษาพิเศษ (สมการทางคณิตศาสตร์ของเส้น ส่วนโค้ง วงกลม ฯลฯ) นอกจากนี้ วัตถุที่ซับซ้อน (เส้นขาด รูปทรงเรขาคณิตต่างๆ) ถูกอธิบายว่าเป็นชุดของวัตถุกราฟิกเบื้องต้น (เส้น ส่วนโค้ง ฯลฯ)
ภาพเวกเตอร์ดังกล่าวคือชุดของเลเยอร์ที่มีวัตถุกราฟิกต่างๆ เลเยอร์ที่ทับซ้อนกันทำให้เกิดภาพทึบ
วัตถุภาพเวกเตอร์สามารถเปลี่ยนขนาดได้ตามใจชอบโดยไม่สูญเสียคุณภาพ
9 การใช้งานพื้นฐานกับองค์ประกอบภาพเวกเตอร์
9.1 การแปลงทางเรขาคณิต
การย้าย คุณสามารถย้ายภาพเวกเตอร์โดยใช้เมาส์ ในการดำเนินการนี้ คุณจะต้องคลิกซ้ายที่รูปภาพ และในขณะที่กดปุ่มนี้ค้างไว้ ให้ย้าย Object ไปยังตำแหน่งที่ต้องการบนสไลด์
คุณยังสามารถใช้เมนูรูปแบบได้ เลือกตัวเลือก รูปร่างอัตโนมัติ และในหน้าต่างที่เปิดขึ้น ให้ระบุตำแหน่งแนวนอนและแนวตั้งของวัตถุจากมุมซ้ายบนหรือจากกึ่งกลางของสไลด์
การปรับขนาด คุณสามารถเปลี่ยนขนาดของภาพเวกเตอร์ได้ตามใจชอบ เมื่อคุณเลือกวัตถุด้วยเมาส์ ขอบจับปรับขนาดจะปรากฏที่มุมและตามขอบของสี่เหลี่ยมการเลือก ขณะที่คุณลากจุดจับเหล่านี้ ขนาดของวัตถุจะเปลี่ยนไป หากต้องการปรับขนาดวัตถุให้แม่นยำยิ่งขึ้น ให้ระบุค่าใหม่สำหรับความสูงและความกว้างของวัตถุเป็นเปอร์เซ็นต์หรือเซนติเมตร เมื่อต้องการทำเช่นนี้ คุณสามารถใช้เมนูรูปแบบได้ เลือกตัวเลือกรูปร่างอัตโนมัติและระบุขนาดในหน้าต่างที่เปิดขึ้น
การหมุน หากคุณต้องการหมุนวัตถุ คุณต้องเลือกวัตถุและใช้ตัวเลือกการดำเนินการจากเมนูวาด เลือกคำสั่งหมุน/พลิก จากนั้นเลือก: หมุนฟรี หมุนซ้าย หรือหมุนขวา หากคุณเลือก การหมุนฟรี เครื่องหมายทิศทางการหมุนจะปรากฏที่มุมของวัตถุ ขณะที่คุณลากขอบจับเหล่านี้ การวางแนวของวัตถุจะเปลี่ยนไป
การสะท้อน บางครั้งการใช้การเปลี่ยนแปลงประเภทหนึ่งที่เรียกว่าการสะท้อนกลับก็มีประโยชน์ เมื่อต้องการทำเช่นนี้ ให้ใช้ตัวเลือกการดำเนินการจากเมนูวาด เลือกคำสั่ง Rotate/Flip และพลิกจากซ้ายไปขวาหรือพลิกจากบนลงล่าง
9.2 การจัดกลุ่มองค์ประกอบ ลำดับขององค์ประกอบ
หากต้องการจัดกลุ่มหรือยกเลิกการจัดกลุ่มวัตถุ คุณต้องเลือกวัตถุ ไปที่เมนูวาด คลิกปุ่มการดำเนินการ และเลือกคำสั่งจัดกลุ่มหรือยกเลิกกลุ่ม
วัตถุที่แทรกลงในสไลด์จะถูกวางตำแหน่งโดยอัตโนมัติในระดับต่างๆ ระดับเหล่านี้สามารถสังเกตได้เมื่อวัตถุทับซ้อนกัน: วัตถุที่ระดับบนสุดจะครอบคลุมวัตถุบางส่วนในระดับที่ต่ำกว่า หากวัตถุใดๆ “สูญหาย” คุณสามารถค้นหาได้โดยง่ายโดยผ่านทุกระดับในรอบโดยการกดแป้น TAB (ไปข้างหน้า) หรือ SHIFT+TAB (ย้อนกลับ) คุณสามารถย้ายวัตถุแต่ละชิ้นหรือกลุ่มของวัตถุข้ามระดับได้: สำหรับ เช่น ย้ายวัตถุไปยังระดับที่อยู่ติดกัน รวมถึงระดับสูงสุดหรือต่ำสุด วัตถุมักจะซ้อนทับกันในขณะที่คุณวาด แต่ไม่จำเป็นต้องวาดวัตถุที่อยู่ด้านล่างสุดก่อนเพราะสามารถย้ายไปยังระดับอื่นได้ตลอดเวลา
เลือกวัตถุที่คุณต้องการย้าย ถ้าวัตถุถูกซ่อนอยู่ ให้ค้นหาโดยการกดแป้น TAB หรือ SHIFT+TAB
คลิกปุ่มการดำเนินการบนแถบเครื่องมือการวาด ชี้ไปที่ลำดับ และเลือกนำไปไว้ข้างหน้า ส่งไปด้านหลัง ขึ้นหนึ่งระดับ หรือด้านล่างหนึ่งระดับ
10. แนวคิดของการสร้างรูปอัตโนมัติ
PowerPoint มาพร้อมกับชุดรูปร่างสำเร็จรูปที่คุณสามารถใช้ในงานนำเสนอได้ รูปร่างเหล่านี้สามารถขยาย ลด หมุน พลิก ใส่สี และรวมกับรูปร่างอื่นๆ เพื่อสร้างรูปร่างที่ซับซ้อนมากขึ้นได้ ตามกฎแล้วร่างนั้นจะมีเครื่องหมายเปลี่ยนรูปร่างซึ่งช่วยให้คุณเปลี่ยนคุณลักษณะที่เป็นลักษณะเฉพาะที่สุดของร่างได้ เช่น ขนาดของหัวลูกศร
แถบเครื่องมือการวาดในเมนูรูปร่างอัตโนมัติมีรูปร่างหลายประเภท รวมถึงเส้นเรียบง่ายและเส้นเชื่อมต่อ รูปร่างพื้นฐาน องค์ประกอบผังงาน ดาวและริบบิ้น และคำบรรยายภาพ รายการรูปร่างอัตโนมัติเพิ่มเติมจะเปิดส่วนรูปร่างอัตโนมัติในคอลเลกชั่นคลิป รูปร่างอัตโนมัติใดๆ ในคอลเลกชันคลิปสามารถลากลงบนสไลด์ได้อย่างง่ายดาย
คุณสามารถแทรกข้อความลงในรูปร่างอัตโนมัติได้ เมื่อต้องการทำเช่นนี้ ให้คลิกรูปร่างแล้วเริ่มพิมพ์ ข้อความที่คุณป้อนจะกลายเป็นส่วนหนึ่งของรูปร่าง และจะหมุนและพลิกตามไปด้วย
11 การเพิ่มบิตแมป
เปิดสไลด์ที่คุณต้องการเพิ่มรูปภาพ เมื่อต้องการเพิ่มกราฟิกลงในแต่ละสไลด์ในงานนำเสนอของคุณ ให้เพิ่มลงในต้นแบบสไลด์
บนเมนูแทรก ให้ชี้ไปที่คำสั่งรูปภาพ แล้วเลือกจากไฟล์
ค้นหาโฟลเดอร์ที่มีรูปภาพที่คุณต้องการแทรก
เลือกรูปภาพ ดำเนินการอย่างใดอย่างหนึ่งต่อไปนี้:
การตั้งค่าภาพแรสเตอร์โดยใช้เครื่องมือ Microsoft PowerPoint ในตัว
เมื่อคุณเลือกรูปภาพ แถบเครื่องมือการปรับรูปภาพจะปรากฏขึ้น ประกอบด้วยปุ่มสำหรับเปลี่ยนความสว่างและคอนทราสต์ของภาพ การครอบตัด เปลี่ยนสี และเพิ่มเส้นขอบ
เลือกรูปภาพที่คุณต้องการเปลี่ยน ทำการเปลี่ยนแปลงโดยใช้เครื่องมือในแผงการปรับรูปภาพ
บันทึก. ใน PowerPoint คุณไม่สามารถครอบตัด จัดกลุ่ม หรือเปลี่ยนการเติม เส้นขอบ เงา หรือความโปร่งใสของ GIF แบบเคลื่อนไหวได้โดยใช้แถบเครื่องมือการปรับรูปภาพ ควรเปลี่ยนรูปภาพดังกล่าวในโปรแกรมแก้ไขพิเศษแล้วแทรกกลับเข้าไปในสไลด์
12 การเพิ่มข้อความและสีให้กับสไลด์
คำอธิบายภาพและรูปภาพเป็นองค์ประกอบที่สำคัญที่สุดของสไลด์เนื่องจากทำให้สไลด์ดูมีสีสันมากขึ้น ซึ่งช่วยดึงดูดความสนใจของผู้ชมมายังรายงาน คำบรรยายประกอบด้วยข้อความ (ไม่น่าแปลกใจใช่ไหม) ในขณะที่รูปภาพอาจเป็นรูปภาพจากคอลเลกชัน Office ภาพที่ถ่ายโดยใช้กล้องดิจิตอลหรือสแกนเนอร์ หรือรูปถ่ายที่ดาวน์โหลดจากอินเทอร์เน็ต
ข้อความอาจมีข้อมูลสำคัญที่ต้องถ่ายทอดให้กับผู้ชม ก่อนที่คุณจะสามารถเพิ่มข้อความลงในสไลด์ได้ คุณต้องเพิ่มคำบรรยายลงในสไลด์ก่อน PowerPoint ให้คุณเขียนคำบรรยายบนสไลด์ได้สี่วิธี
สร้างสไลด์ใหม่และ PowerPoint จะสร้างคำบรรยายอย่างน้อยหนึ่งคำบรรยายโดยอัตโนมัติ
สร้างคำบรรยายในแผงโครงสร้างการนำเสนอและป้อนข้อความ PowerPoint จะวางข้อความที่คุณป้อนลงในกล่องคำบรรยายโดยอัตโนมัติ
คลิกปุ่มป้ายกำกับบนแถบเครื่องมือวาดแล้ววาดกล่องป้ายกำกับ
เลือกคำสั่งแทรก → คำบรรยาย และวาดกล่องคำบรรยายบนสไลด์
12.1 การย้าย ปรับขนาด และการลบคำจารึก
หลังจากที่คุณสร้างคำบรรยายภาพแล้ว คุณสามารถย้ายไปยังตำแหน่งใหม่ ปรับขนาดเพื่อให้เหมาะกับข้อความมากขึ้น หรือลบออกทั้งหมดได้
หากต้องการย้าย ปรับขนาด หรือลบคำบรรยาย:
ในแผงสไลด์ ให้คลิกคำบรรยายที่คุณต้องการย้าย ลบ หรือปรับขนาด กรอบที่มีเครื่องหมายสีขาวจะปรากฏขึ้นรอบๆ ข้อความ และเคอร์เซอร์รูปตัว I จะปรากฏในข้อความ ดังแสดงในรูปที่ 1 7.
เลือกหนึ่งในตัวเลือก
หากต้องการย้ายคำบรรยาย วางตัวชี้เมาส์ไว้เหนือขอบของฉลาก ทำให้เป็นรูปลูกศรสี่หัว ขณะที่กดปุ่มซ้ายของเมาส์ค้างไว้ ให้เลื่อนตัวชี้เมาส์ไปยังตำแหน่งที่คุณต้องการให้ฉลากอยู่ จากนั้นปล่อยปุ่ม
หากต้องการเปลี่ยนขนาดของจารึก เลื่อนตัวชี้เมาส์ไปเหนือเครื่องหมายเส้นขอบของป้ายกำกับจนกว่าจะเป็นรูปลูกศรสองหัว ขณะที่กดปุ่มซ้ายของเมาส์ค้างไว้ ให้เลื่อนตัวชี้เมาส์จนกระทั่งกล่องข้อความมีขนาดที่ต้องการ จากนั้นจึงปล่อยปุ่ม
องค์ประกอบ HTML จำนวนมากได้รับการออกแบบมาเพื่อจัดระเบียบเนื้อหา โดยเฉพาะข้อความ ซึ่งโดยปกติจะประกอบขึ้นเป็นเนื้อหาส่วนใหญ่ของเว็บเพจ แนวคิดใหม่ของภาษามุ่งเน้นไปที่การจัดวางข้อความแบบลอจิคัลหรือการจัดรูปแบบแบบลอจิคัล องค์ประกอบที่เกี่ยวข้องกับมาร์กอัปเนื้อหานี้จะกล่าวถึงในบทนี้
การจัดโครงสร้างเนื้อหาเกี่ยวข้องกับการแบ่งเนื้อหาออกเป็นบล็อกเชิงตรรกะ บล็อกแรกมักเป็นชื่อ
หัวเรื่อง. องค์ประกอบ h1, h2, h3, h4, h5, h6
มีส่วนหัวของระดับที่ 1, 2, 3 และระดับอื่นๆ ไปจนถึงระดับที่ 6 จัดเรียงโดยใช้แท็ก h1, h2, h3, h4, h5, h6:
ส่วนหัว 3 ระดับ 1
การใช้ส่วนหัวในระดับต่างๆ ช่วยให้คุณสามารถจัดโครงสร้างเอกสารเป็นส่วน บท ย่อหน้า ฯลฯ ทำให้อ่านได้ง่ายขึ้น องค์ประกอบส่วนหัวของระดับที่แตกต่างกันจะแสดงโดยค่าเริ่มต้นโดยเบราว์เซอร์ในขนาดตัวอักษรที่แตกต่างกัน (รูปที่ 3.1)
ตัวอย่าง.
ส่วนหัวระดับ ส่วนหัวระดับ 31 ส่วนหัวระดับ 2 ส่วนหัวระดับ 33 ส่วนหัวระดับ 4 ส่วนหัวระดับ 5 ส่วนหัวระดับ 36
ข้าว. 3.1.
ฉันขอเตือนคุณว่าการใส่ข้อความในแท็กชื่อเป็นเพียงคำแนะนำสำหรับเบราว์เซอร์ และวิธีการดำเนินการก็ขึ้นอยู่กับเบราว์เซอร์ หรือถ้าให้เจาะจงกว่านั้นคือขึ้นอยู่กับนักพัฒนาซอฟต์แวร์ ตัวอย่างเช่น นี่คือลักษณะของโค้ดเดียวกันในเบราว์เซอร์ของคุณ:
หัวเรื่องระดับ 31 หัวเรื่องระดับ 2 หัวเรื่องระดับ 33 หัวเรื่องระดับ 4 หัวเรื่องระดับ 5 หัวเรื่องระดับ 36
ขึ้นอยู่กับการตั้งค่าเบราว์เซอร์ ส่วนหัวบางอันในระดับที่แตกต่างกันอาจปรากฏเหมือนกัน หรือแม้แต่ส่วนหัวระดับล่างก็อาจดูโดดเด่นกว่ารุ่นพี่ ในเบราว์เซอร์จำนวนหนึ่ง เช่น ใน Opera ขนาดและประเภทของแบบอักษรที่ใช้บนเว็บเพจสามารถกำหนดได้โดยผู้ใช้ในการตั้งค่า ต่อไป เราจะแสดงวิธีควบคุมขนาดแบบอักษร ประเภท และคุณลักษณะอื่นๆ ด้วยการเขียนโปรแกรมโดยใช้สไตล์ โดยไม่ต้องอาศัยคุณลักษณะของเบราว์เซอร์อื่นๆ
คุณลักษณะ:
align - ตั้งค่าการจัดตำแหน่งของส่วนหัวของหน้า ไม่แนะนำ. สามารถรับค่าได้สี่ค่า: ซ้าย - จัดตำแหน่งชื่อเรื่องไว้ที่ขอบด้านซ้ายของหน้า (ใช้เป็นค่าเริ่มต้น)ขวา - จัดตำแหน่งชื่อเรื่องไว้ที่ขอบด้านขวาของหน้าศูนย์ - จัดตำแหน่งชื่อเรื่องให้อยู่ตรงกลางปรับให้เหมาะสม - จัดชื่อเรื่องให้ตรงกับความกว้างของหน้า โดยยืดเส้นจากขวาไปขอบซ้าย ผลกระทบเกิดขึ้นเมื่อความยาวของส่วนหัวมากกว่าความกว้างของแผ่นงาน
รหัสชั้นเรียน
แลง, ผบ
ชื่อ
สไตล์
onfocus, onblur, - เหตุการณ์ภายใน
องค์ประกอบในตัวและบล็อก
องค์ประกอบทั้งหมดที่รับผิดชอบในการนำเสนอเนื้อหามักจะแบ่งออกเป็นสองกลุ่มใหญ่:
องค์ประกอบระดับบล็อกหรือองค์ประกอบบล็อก
บิวท์อินหรือองค์ประกอบระดับข้อความ (อินไลน์)
อันแรกแยกบล็อกขนาดใหญ่ในเอกสาร (เช่น ส่วนหัว ย่อหน้า ที่อยู่ของผู้เขียนสิ่งพิมพ์) ส่วนหลังเน้นส่วนต่างๆ ภายในบรรทัด (หนึ่งตัวอักษร คำ หรือวลี)
ตามค่าเริ่มต้น บล็อกจะเริ่มต้นบนบรรทัดใหม่และใช้ความกว้างที่มีอยู่ทั้งหมด ในรูป 3.2 เพื่อความชัดเจน บล็อกต่างๆ จะถูกเน้นด้วยเส้นสีชมพูเป็นพิเศษ บล็อกสามารถซ้อนกันภายในกันได้ องค์ประกอบบล็อกสามารถมีองค์ประกอบแบบอินไลน์ องค์ประกอบบล็อกจะกล่าวถึงโดยละเอียดด้านล่าง แต่สำหรับตอนนี้เราจะแสดงรายการองค์ประกอบเหล่านั้น:
,, , ,
ข้าว. 3.2.
องค์ประกอบของระดับล่าง - ระดับข้อความ - โดยค่าเริ่มต้นจะแสดงทีละรายการในบรรทัดปัจจุบัน (รูปที่ 3.3) สามารถฝังไว้ภายในองค์ประกอบระดับบล็อกและรวมองค์ประกอบอินไลน์อื่นๆ ได้ อย่างไรก็ตาม องค์ประกอบแบบอินไลน์ไม่สามารถมีองค์ประกอบแบบบล็อกได้ กฎทั่วไปคือองค์ประกอบสามารถซ้อนกันภายในองค์ประกอบที่สูงกว่าหรือระดับเดียวกันเท่านั้น องค์ประกอบในตัวประกอบด้วยองค์ประกอบของการจัดรูปแบบข้อความแบบลอจิคัล (วลี) และฟิสิคัล (แบบอักษร) องค์ประกอบพิเศษ และองค์ประกอบสำหรับการระบุแบบฟอร์ม
ถ้าคุณไม่มีมันจริงๆ ยังไง ต้อง,
ข้าว. 3.3. องค์ประกอบในตัว
การเลือกบล็อก องค์ประกอบ องค์ประกอบ div เป็นองค์ประกอบระดับบล็อกทั่วไปที่สุด ใช้เพื่อรวมเนื้อหาต่างๆ เข้าด้วยกันเป็นหน่วยที่สอดคล้องกันทางตรรกะ บล็อกลอจิกเป็นมากกว่าย่อหน้าของข้อความ เช่น สามารถแยกหลายย่อหน้าที่แสดงบทคัดย่อของบทความ ข่าวสาร หรือความคิดเห็นในข้อความหลักได้ เมื่อรวมกับแอตทริบิวต์ class และ id ซึ่งเราจะดูในภายหลัง องค์ประกอบ div ช่วยให้คุณสามารถจัดโครงสร้างข้อความได้อย่างง่ายดาย
ด้วยการโต้ตอบกับสไตล์ชีตอย่างมีประสิทธิภาพ องค์ประกอบ div ช่วยให้คุณสามารถจัดรูปแบบส่วนของหน้าเดียวหรือแม้แต่ทั้งไซต์ได้อย่างสมบูรณ์แบบ บล็อกข้อความที่แยกออกจากกันตามตรรกะ จะสามารถเน้นได้อย่างง่ายดายเมื่อแสดงด้วยวิธีใดก็ตาม เช่น ตามแบบอักษร สี ระยะห่างระหว่างบรรทัด การจัดกึ่งกลาง ฯลฯ เนื้อหาขององค์ประกอบ div สามารถวางตำแหน่งได้ตามต้องการ เน้นด้วยพื้นหลังที่แตกต่างกัน ฯลฯ เมื่อมองไปข้างหน้า เราทราบว่าบล็อกสามารถซ่อนและแสดงได้ในเวลาที่เหมาะสม เนื่องจากมีความสามารถรอบด้านจึงใช้องค์ประกอบนี้บ่อยที่สุด
คุณลักษณะ:
align - ตั้งค่าการจัดตำแหน่งของข้อความบนหน้า ไม่แนะนำ. สามารถรับค่าได้สี่ค่า: ซ้าย
ขวา
ศูนย์
ปรับให้เหมาะสม
id, class - ตัวระบุภายในเอกสาร
lang, dir - ข้อมูลเกี่ยวกับภาษาและทิศทางของข้อความ
title - ชื่อขององค์ประกอบ (แสดงโดยเบราว์เซอร์เป็นความคิดเห็นเมื่อคุณวางเมาส์เหนือเนื้อหาขององค์ประกอบ)
สไตล์ - ข้อมูลสไตล์ในตัว
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup - เหตุการณ์ภายใน
องค์ประกอบ span เทียบเท่ากับ div ในระดับข้อความ วัตถุประสงค์หลักคือเพื่อจัดระเบียบบล็อกแบบอินไลน์ ซึ่งสามารถจัดรูปแบบได้อย่างมีประสิทธิภาพโดยใช้สไตล์
คุณลักษณะ:
ctlparid
id, class - ตัวระบุภายในเอกสาร
lang, dir - ข้อมูลเกี่ยวกับภาษาและทิศทางของข้อความ
title - ชื่อขององค์ประกอบ (แสดงโดยเบราว์เซอร์เป็นความคิดเห็นเมื่อคุณวางเมาส์เหนือเนื้อหาขององค์ประกอบ)
สไตล์ - ข้อมูลสไตล์ในตัว
- เหตุการณ์ภายใน
องค์ประกอบนี้เป็นประเภทของการเลือกบล็อก ความแตกต่างจาก div คือโดยค่าเริ่มต้น องค์ประกอบ เช่น เครื่องหมายคำพูด จะถูกเลื่อนไปทางขวาโดยสัมพันธ์กับข้อความหลัก ก่อนหน้านี้องค์ประกอบนี้ถูกใช้เพื่อสร้างระยะขอบทางด้านซ้ายของข้อความโดยไม่ได้ตั้งใจ หากจำเป็น เครื่องหมายคำพูดจะถูกเพิ่มโดยใช้สไตล์ชีต
คุณลักษณะ:
อ้างอิง - ระบุ URL ของเอกสารหรือจดหมายที่จะอ้างอิง
id, class - ตัวระบุภายในเอกสาร
lang, dir - ข้อมูลเกี่ยวกับภาษาและทิศทางของข้อความ
title - ชื่อขององค์ประกอบ (แสดงโดยเบราว์เซอร์เป็นความคิดเห็นเมื่อคุณวางเมาส์เหนือเนื้อหาขององค์ประกอบ)
สไตล์ - ข้อมูลสไตล์ในตัว
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup - เหตุการณ์ภายใน
ตามที่กล่าวไว้ เบราว์เซอร์ไม่รองรับอักขระขึ้นบรรทัดใหม่ สิ่งนี้เกิดขึ้นเนื่องจากคุณไม่ทราบล่วงหน้าว่าข้อความของคุณจะแสดงบนแพลตฟอร์มใด และขึ้นอยู่กับเบราว์เซอร์ที่จะวางตำแหน่งอย่างถูกต้อง โดยแยกการแยกออกเป็นบรรทัดโดยอิสระ ดังนั้นข้อความที่คุณพิมพ์บนคอมพิวเตอร์ของคุณในขณะที่จัดรูปแบบพร้อมกันโดยแบ่งออกเป็นย่อหน้าและให้การแบ่งแบบลอจิคัลเบราว์เซอร์จะแปลงก่อนโดยลบช่องว่างที่ต่อเนื่องกันและตัวแบ่งบรรทัดทั้งหมดแล้วจึงแสดง ในกรณีนี้ ข้อมูลเกี่ยวกับย่อหน้าต่างๆ จะหายไป เพื่อป้องกันไม่ให้สิ่งนี้เกิดขึ้น มีการใช้องค์ประกอบพิเศษเพื่อจัดระเบียบย่อหน้าอย่างมีเหตุผล
คุณลักษณะ:
align - ตั้งค่าการจัดตำแหน่งข้อความ ไม่แนะนำ. สามารถรับค่าได้สี่ค่า: ซ้าย - จัดแนวข้อความไว้ที่ขอบด้านซ้ายของหน้า (ใช้เป็นค่าเริ่มต้น)ขวา - จัดข้อความชิดขอบขวาของหน้าศูนย์ - จัดข้อความให้อยู่ตรงกลางปรับให้เหมาะสม - จัดข้อความให้ตรงกับความกว้างของหน้า โดยยืดเส้นจากขวาไปชิดซ้าย
id, class - ตัวระบุภายในเอกสาร
lang, dir - ข้อมูลเกี่ยวกับภาษาและทิศทางของข้อความ
title - ชื่อขององค์ประกอบ (แสดงโดยเบราว์เซอร์เป็นความคิดเห็นเมื่อคุณวางเมาส์เหนือเนื้อหาขององค์ประกอบ)
สไตล์ - ข้อมูลสไตล์ในตัว
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup - เหตุการณ์ภายใน
ตัวอย่าง.
1 2 3 4 ส่วนหัว บล็อก เครื่องหมายคำพูด ย่อหน้า 5 6 7 8
ส่วนที่หนึ่ง
9 สิงโตสตาร์โกรอด
10
11
12 บทที่ 1
13 Bezenchuk และ "นางไม้"
14
15 16 ในเขตเมือง N มีร้านทำผมและสำนักงานแห่ศพ 17 แห่ง ปรากฏว่าชาวเมืองเกิดเพียง 18 ปีเท่านั้นจึงจะโกน ตัดผม สระผมให้สดชื่น และ 19 คนก็ตายทันที แต่จริงๆ แล้วในเขตเมือง N ผู้คนเกิด โกน และตายค่อนข้างน้อย ชีวิตในเมือง N คือ 21 ปีที่เงียบสงบที่สุด 22
23
24 25 ปัญหาความรักและความตายไม่ได้รบกวน Ippolit Matveyevich 26 Vorobyaninov แม้ว่าเขาจะรับผิดชอบปัญหาเหล่านี้ 27 โดยธรรมชาติของการบริการของเขาตั้งแต่เก้าโมงเช้าถึงห้าโมงเย็นทุกวันโดยมีเวลาพักครึ่งชั่วโมง 28 สำหรับอาหารเช้า . 29
30
31 32 แม้ว่าจะมีโรงเก็บศพหลายแห่ง แต่ลูกค้าของพวกเขาก็ไม่ได้ร่ำรวย 33 “ ยินดี” ระเบิดเมื่อสามปีก่อนที่ Ippolit Matveevich 34 จะตั้งรกรากในเมือง N และอาจารย์ Bezenchuk ดื่มอย่างขมขื่นและแม้แต่เคยพยายาม 35 คนเพื่อจำนำโลงศพนิทรรศการที่ดีที่สุดของเขาในโรงรับจำนำ 36
37 38 คนเดินเท้าจะต้องได้รับความรัก
ข้าว. 3.4.
เมื่อวิเคราะห์เว็บเพจนี้ คุณสามารถสังเกตสิ่งต่อไปนี้:
บรรทัดที่ 7-10 : ส่วนหัวระดับแรกบรรทัดที่ 11-14 : ส่วนหัวระดับที่สอง ใช้แบบอักษรขนาดเล็กลงตามค่าเริ่มต้นบรรทัดที่ 15-22 .
บรรทัดที่ 23-30 : ปิดกั้น . เพื่อความชัดเจน ระบบจะไฮไลต์ด้วยสีข้อความและพื้นหลังที่แตกต่างกัน ซึ่งตั้งค่าโดยใช้สไตล์ CSS และยังชดเชย 50 พิกเซลทางด้านซ้ายของบรรทัดขององค์ประกอบอื่นๆบรรทัดที่ 31-36 : ย่อหน้าปกติที่สร้างขึ้นโดยใช้องค์ประกอบ .
บรรทัดที่ 37-43 : คำพูดที่สร้างขึ้นโดยใช้ . ตามค่าเริ่มต้น ข้อความจะเลื่อนไปทางขวาโดยสัมพันธ์กับข้อความหลัก เพื่อความชัดเจนยิ่งขึ้น ระบบจะไฮไลต์เป็นตัวเอียงซึ่งตั้งค่าโดยใช้สไตล์ CSSองค์ประกอบทั้งหมดที่ระบุไว้จะรวมอยู่ในองค์ประกอบ ในแง่การเขียนโปรแกรม องค์ประกอบนี้เรียกว่าพาเรนต์ขององค์ประกอบลูกที่ซ้อนกัน (และ "children" หรือ "ทายาท")
- องค์ประกอบลูกสืบทอดคุณสมบัติจำนวนหนึ่งจากองค์ประกอบหลัก ตัวอย่างเช่น, , ,
สืบทอดจากค่าเส้นขอบด้านซ้าย องค์ประกอบและถูกแยกออกจากรายการนี้เนื่องจากมีการตั้งค่าระยะขอบซ้ายไว้อย่างชัดเจน และมีออฟเซ็ตทางขวาตามค่าเริ่มต้น และนี่คือองค์ประกอบ
ซึ่งรวมอยู่ในนั้นสืบทอดมาจากเส้นขอบด้านซ้ายที่ถูกเลื่อน (รูปที่ 3.4)
การแปลบรรทัด องค์ประกอบ ตามที่กล่าวไว้ข้างต้น เบราว์เซอร์จะกำหนดตำแหน่งของตัวแบ่งบรรทัดโดยอัตโนมัติ โดยคำนึงถึงขนาดหน้าต่าง แบบอักษร ฯลฯ สำหรับกรณีที่จำเป็นต้องบังคับป้อนบรรทัด จะมีการจัดหาองค์ประกอบมาให้
บันทึก: ใน XHTML ซึ่งจำเป็นต้องใช้แท็กปิด วิธีแก้ไขคือเขียนแท็กในรูปแบบ
คุณลักษณะ:
clear - ระบุตำแหน่งที่บรรทัดที่ตัดควรปรากฏ คุณลักษณะนี้คำนึงถึงวัตถุที่แนบมาด้วย (ตาราง รูปภาพ ฯลฯ) ไม่แนะนำ สามารถรับค่าได้สี่ค่า: ไม่มี - บรรทัดถัดไปของข้อความจะแสดงในลักษณะปกติในพื้นที่ว่างที่ใกล้ที่สุดด้านล่าง (ใช้เป็นค่าเริ่มต้น)ซ้าย - ข้อความบรรทัดถัดไปจะแสดงในพื้นที่ว่างที่ใกล้ที่สุดใต้วัตถุที่แนบกับขอบด้านซ้ายขวา - ข้อความบรรทัดถัดไปจะแสดงในพื้นที่ว่างที่ใกล้ที่สุดใต้วัตถุที่แนบกับขอบด้านขวาทั้งหมด - ข้อความบรรทัดถัดไปจะแสดงในพื้นที่ว่างที่ใกล้ที่สุดใต้วัตถุที่ติดกับขอบใด ๆ
ลองดูตัวอย่างการใช้องค์ประกอบ
ให้มีเอกสารต้นทางซึ่งวัตถุรูปภาพไม่ได้แนบกับขอบใด ๆ ของเอกสาร (ไม่ได้กำหนดแอตทริบิวต์การจัดตำแหน่ง) และดังนั้นจึงไม่ถูกล้อมรอบด้วยข้อความ (รูปที่ 3.5):
ตัวอย่าง.
1 2 3 4 การใช้องค์ประกอบ br ที่มีคุณลักษณะต่างๆ 5 6 7
ข้าว. 3.5. ประเภทเอกสารที่มีรูปภาพโดยไม่มีแอตทริบิวต์เพิ่มเติม
ตอนนี้เรามาจัดระเบียบข้อความเพื่อพันรอบรูปภาพ โดยแนบไว้ที่ขอบด้านซ้าย ในการดำเนินการนี้ เราระบุแอตทริบิวต์ align=left ให้กับรูปภาพ ซึ่งก็คือบรรทัดที่ 7 ในโค้ด HTML ของเอกสาร
ข้าว. 3.6. มุมมองของเอกสารพร้อมรูปภาพที่แนบมา
การใช้องค์ประกอบ br พร้อมแอตทริบิวต์ clear ที่ระบุจะกำหนดว่าข้อความด้านหลังองค์ประกอบจะยังคงพันรอบวัตถุหรือจะปรากฏด้านล่าง ในตัวอย่างด้านล่าง การใช้องค์ประกอบ br โดยไม่ระบุแอตทริบิวต์ clear (ซึ่งเหมือนกับการระบุ clear=none) จะไม่ทำให้การตัดข้อความเสียหาย แต่จะตัดเฉพาะบรรทัดถัดไปเท่านั้น ลองแทรกองค์ประกอบ br ก่อนประโยค "และเขาประสบความสำเร็จมากจริงๆ" (รูปที่ 3.7):
ข้าว. 3.7. การสาธิตการใช้องค์ประกอบ br
การใช้องค์ประกอบ br กับแอตทริบิวต์ clear=left จะทำให้การตัดข้อความแตกและยังคงแสดงข้อความด้านล่างวัตถุที่แนบมาต่อไป (รูปที่ 3.8):
ข้าว. 3.8. การใช้องค์ประกอบ br กับแอตทริบิวต์ clear=left
องค์ประกอบ บางครั้งคุณจำเป็นต้องลากเส้นบนหน้าจอโดยไม่ต้องตัดข้อความ ในกรณีนี้ สตริงดังกล่าวจะอยู่ในคอนเทนเนอร์
ข้อความสตริงที่ไม่ใส่ยัติภังค์
จำเป็นต้องมีแท็กปิด
หากบรรทัดยาวเกินไป แถบเลื่อนแนวนอนจะปรากฏขึ้น ในวลีเล็กๆ เพื่อหลีกเลี่ยงการใส่ยัติภังค์ คุณสามารถใช้ช่องว่างที่ไม่แยก (อย่างน้อยหนึ่งช่อง) ซึ่งจะแทรกเป็นอักขระตามตัวอักษร (ในรูปแบบทศนิยม ในรูปแบบเลขฐานสิบหก แบบ A0;)
องค์ประกอบ มันแก้ปัญหาผกผัน - อนุญาตให้มีการถ่ายโอนและถูกแทรกเป็นคอนเทนเนอร์ภายในองค์ประกอบ ในตัวอย่างต่อไปนี้ การถ่ายโอนจะดำเนินการในประโยค "ความเร่งด่วนระดับจังหวัด" เท่านั้น:
“ผู้หญิงที่ร้อนแรง” Ostap กล่าว “ความฝันของกวี” ความเป็นธรรมชาติของจังหวัด ในใจกลางไม่มีเขตร้อนชื้นดังกล่าวมาเป็นเวลานาน แต่ยังคงเกิดขึ้นที่บริเวณรอบนอกในท้องที่
ในทางปฏิบัติ การใช้เฉพาะองค์ประกอบจะง่ายกว่า โดยเน้นให้เป็นส่วนหนึ่งของเส้นที่ไม่ต้องมีการตัด ตัวอย่างก่อนหน้านี้ในกรณีนี้จะเขียนดังนี้:
“ผู้หญิงที่ร้อนแรง” Ostap กล่าว “ความฝันของกวี” ความเป็นธรรมชาติของจังหวัด ในใจกลางไม่มีเขตร้อนชื้นดังกล่าวมาเป็นเวลานาน แต่ยังคงเกิดขึ้นที่บริเวณรอบนอกในท้องที่
อัปเดตและตรวจสอบความถูกต้องของการสร้างรายการเมื่อ 28/02/2553 (อ.ก.)
ในช่วงเดือนที่ผ่านมา ฉันมีส่วนร่วมอย่างใกล้ชิดในการพัฒนาเทมเพลตสำหรับการสร้างเอกสารโปรแกรมที่กำหนดโดยมาตรฐาน GOST: ข้อกำหนดทางเทคนิคสำหรับโปรแกรม คู่มือผู้ใช้ คำอธิบายแอปพลิเคชัน และอื่นๆ ดูเหมือนว่ากิจกรรมนี้ไม่มีอะไรซับซ้อน แทรกส่วนที่จำเป็น ตัวแบ่งหน้า ฟิลด์สำหรับข้อความในอนาคต อย่างไรก็ตาม ฉันมีปัญหาในการออกแบบเอกสาร โดยเฉพาะรูปแบบของหัวข้อและรายการหลายระดับ
ตามมาตรฐานของรัฐ หัวข้อในเอกสารจะต้องเริ่มต้นด้วยการเยื้องย่อหน้าหนึ่ง ต้องใช้แบบอักษรที่เหมือนกัน และไม่มีจุดหลังตัวเลขหลักสุดท้ายในการกำหนดหมายเลข นอกจากนี้ยังมีข้อกำหนดการออกแบบอื่นๆ ที่ต้องนำมาพิจารณาด้วย
ผู้ใช้โปรแกรมแก้ไข Word ที่มีประสบการณ์อาจจะยิ้มและพูดว่า: มีอะไรซับซ้อนเกี่ยวกับเรื่องนั้นบ้าง? ฉันป้อนข้อความสำหรับส่วนหัว กำหนดแบบอักษรและการจัดรูปแบบที่ต้องการ หรือใช้ระดับสไตล์ส่วนหัวที่ต้องการ จากนั้นคลิกปุ่ม "ลำดับเลข" บนแผงการจัดรูปแบบ นี่เป็นเรื่องจริง แต่ท้ายที่สุดแล้ว เอกสารก็จบลงด้วยรูปแบบที่ไม่เรียงลำดับที่แตกต่างกันมากมาย ซึ่งคุณอาจหลงทางได้และไม่ทำอะไรเลยเพื่อปรับปรุงรูปลักษณ์ของเอกสาร แต่ยังมีรายการหลายระดับซึ่งหลายคนดูเหมือนจะสับสนและเข้าใจยากในการใช้งาน
ในโพสต์นี้ ฉันจะแบ่งปันวิธีการของฉันในการทำให้ส่วนหัวและรายการหลายระดับเชื่องโดยจัดสไตล์ให้เหมาะสม ฉันขอแนะนำอย่างยิ่งให้ใช้สไตล์เมื่อสร้างเอกสารใดๆ การสร้างสไตล์จะใช้เวลาเพียงไม่กี่นาที แต่เมื่อคุณจัดรูปแบบข้อความในเอกสารในภายหลัง สไตล์ที่คุณสร้างจะช่วยประหยัดเวลาและความกังวลได้มาก
ดังนั้นฉันจึงต้องเผชิญกับงานในการใช้ส่วนหัวที่มีหมายเลขสี่ระดับที่แตกต่างกันในเอกสารเพื่อระบุส่วนของเอกสาร ส่วนเหล่านี้ควรมีส่วนย่อยที่มีหมายเลขของตัวเองด้วย นี่คือตัวอย่างของส่วนหัวที่มีหมายเลขหลายระดับที่เหมาะสม:
ก่อนอื่น ให้บันทึกเอกสารใหม่เป็นเทมเพลต (นามสกุล .dot) และเรากำลังทำงานกับเทมเพลตนี้อยู่แล้ว
สิ่งต่อไปที่ต้องทำคือแก้ไขรูปแบบส่วนหัวเริ่มต้นที่สร้างไว้ในเทมเพลตของเรา หากต้องการดูสไตล์ที่ใช้ในเทมเพลตหรือเอกสาร ให้เลือกรายการย่อย (คำสั่ง) “สไตล์และการจัดรูปแบบ” จากรายการเมนู “รูปแบบ” พื้นที่งานที่มีชื่อเดียวกันจะปรากฏทางด้านขวาของพื้นที่ทำงานของโปรแกรมดังในภาพหน้าจอด้านล่าง:
สไตล์พื้นฐานของส่วนหัวสามระดับและสไตล์ "ปกติ" ซึ่งก็คือสไตล์ของข้อความในเอกสารอย่างง่ายจะแสดงเป็นมาตรฐาน หากต้องการแสดงสไตล์เพิ่มเติมในพื้นที่นี้ คุณสามารถเลือกกำหนดเองจากรายการดรอปดาวน์แสดงที่ด้านล่างของบานหน้าต่างงาน กล่องโต้ตอบต่อไปนี้จะเปิดขึ้น:
หากตั้งค่าหมวดหมู่ "สไตล์ที่ใช้ได้" พื้นที่ "สไตล์ที่แสดง" จะแสดงเฉพาะสไตล์ที่ใช้ในการสร้างเอกสารนี้ โดยปกติแล้ว จะมีการตรวจสอบส่วนหัวสามระดับ หากคุณต้องการใช้ระดับส่วนหัวที่สี่ ให้เลือกช่องทำเครื่องหมาย "หัวเรื่อง 4" เป็นไปได้ว่าสไตล์นั้นจะไม่ปรากฏในพื้นที่สไตล์การแสดงผล ในกรณีนี้ ให้เลือกหมวดหมู่ "ทุกสไตล์" และทำเครื่องหมายในช่องเฉพาะสำหรับหัวข้อ 1 ถึง 4 และสไตล์ "ปกติ" รวมถึงสไตล์ที่คุณสร้างขึ้นเอง ปิดหน้าต่างการตั้งค่ารูปแบบโดยคลิกตกลง
ขั้นตอนที่สองของเราคือการปรับแต่งรูปแบบส่วนหัวอย่างละเอียด ในตอนแรกส่วนหัวจะถูกกำหนดแบบอักษรด้วยการจัดรูปแบบที่แตกต่างกัน ในการสร้างเอกสารโปรแกรมตาม GOST จำเป็นต้องใช้แบบอักษรเดียวสำหรับทั้งเอกสาร ฉันใช้ฟอนต์ Times New Roman 14 pt สำหรับสไตล์ "ปกติ" สำหรับส่วนหัว ฉันจะใช้แบบอักษรนี้ โดยเปลี่ยนเฉพาะขนาดและระยะห่างเท่านั้น
เมื่อต้องการเปลี่ยนสไตล์ส่วนหัว ให้วางเมาส์ไว้เหนือ "หัวข้อ 1" ในบานหน้าต่างงาน คำจารึกจะปรากฏในกรอบและปุ่มที่มีรูปสามเหลี่ยมจะปรากฏทางด้านขวา คลิกที่รูปสามเหลี่ยมนี้และเมนูตามบริบทสำหรับสไตล์นี้จะเปิดขึ้นต่อหน้าคุณ เลือกคำสั่ง "แก้ไข" ในนั้นและกล่องโต้ตอบ "เปลี่ยนสไตล์" จะปรากฏขึ้น
ในฟิลด์สไตล์ตาม ให้เลือกไม่มีสไตล์จากรายการดรอปดาวน์ ปล่อยให้ช่อง "สไตล์สำหรับย่อหน้าถัดไป" ไม่เปลี่ยนแปลง จากนั้นคลิกปุ่มรูปแบบที่ด้านล่างของหน้าต่างและเลือกคำสั่งที่คุณต้องการเปลี่ยนการตั้งค่า หากต้องการเปลี่ยนแบบอักษร ให้ใช้คำสั่ง "แบบอักษร" หากต้องการเปลี่ยนการเยื้องย่อหน้าและระยะห่าง ให้ใช้คำสั่ง "ย่อหน้า" ทำการเปลี่ยนแปลงตามที่คุณต้องการ ตัวอย่างเช่นสำหรับ "หัวเรื่อง 1" ฉันตั้งค่าพารามิเตอร์ต่อไปนี้: แบบอักษร - Times New Roman ตัวหนา 18 pt, ย่อหน้า - การจัดตำแหน่งด้านซ้าย, เยื้องบรรทัดแรก 1.5 ซม., ระยะห่างก่อน 0 pt, หลัง 3 pt, ระยะห่างสองบรรทัด, แท็บ - ห่างจากขอบด้านซ้าย 3.5 ซม. โดยไม่มีแผ่นรอง
หากคุณต้องการใช้การเปลี่ยนแปลงที่ทำกับเทมเพลตตามที่คุณจะสร้างเอกสารในภายหลัง ให้ทำเครื่องหมายที่ช่อง "เพิ่มลงในเทมเพลต" มิฉะนั้นการเปลี่ยนแปลงทั้งหมดเหล่านี้จะมีผลกับเอกสารที่ใช้งานอยู่ในปัจจุบันเท่านั้น
ในทำนองเดียวกัน ฉันเปลี่ยนสไตล์ของส่วนหัวที่เหลือ โดยลดขนาดตัวอักษรสำหรับแต่ละรายการตามลำดับ: "ส่วนหัว 2" - ตัวหนา 16 pt, "ส่วนหัว 3" - ตัวหนา 15 pt, "ส่วนหัว 4" - ตัวหนา 14 pt
ดังนั้นฉันจึงกำหนดค่าสไตล์ส่วนหัวที่ต้องการในเทมเพลต ตอนนี้จำเป็นต้องสร้างสไตล์สำหรับรายการหลายระดับ
จากรายการเมนู "รูปแบบ" เลือกคำสั่ง "รายการ" (สัญลักษณ์แสดงหัวข้อย่อยและลำดับเลข) กล่องโต้ตอบชื่อเดียวกันจะเปิดขึ้น ไปที่แท็บลักษณะรายการของหน้าต่างแล้วคลิกปุ่มเพิ่ม หน้าต่าง "รูปแบบใหม่" จะเปิดขึ้นต่อหน้าคุณพร้อมกับอินเทอร์เฟซและปุ่มที่คุ้นเคย:
ให้ความสนใจกับช่อง "ใช้การจัดรูปแบบกับ" โดยค่าเริ่มต้น จะถูกตั้งค่าเป็น "ระดับ 1" เมื่อคุณระบุการจัดรูปแบบลำดับเลข คุณจะนำไปใช้กับลักษณะหัวข้อที่ 1 โดยเฉพาะ ดังนั้นโดยการเลือกค่าถัดไปในฟิลด์นี้ - "ระดับ 2" - คุณต้องตั้งค่าการจัดรูปแบบที่กำหนดไว้ก่อนหน้านี้สำหรับ "หัวเรื่อง 2" ด้วย
ในช่อง "ชื่อ" ให้ป้อนชื่อสไตล์ของคุณ (ให้เป็น "Heading_numbering") จากนั้นคลิกปุ่ม "รูปแบบ" ที่ด้านล่างของหน้าต่าง มีเพียงสามคำสั่งเท่านั้นที่สามารถใช้ได้: "แบบอักษร", "การกำหนดหมายเลข" และ "แป้นพิมพ์ลัด"
เลือกคำสั่ง "ลำดับเลข" และกล่องโต้ตอบ "รายการ" จะเปิดขึ้นต่อหน้าคุณ คลิกที่รายการตัวอย่างและปุ่ม "ปรับแต่ง" ที่ด้านล่างของหน้าต่างจะเปิดใช้งาน คลิกมัน หน้าต่างใหม่จะเปิดขึ้นตามที่แสดงในภาพหน้าจอด้านล่าง
ในหน้าต่างนี้ เราจะต้องกำหนดรูปแบบการกำหนดหมายเลขให้กับแต่ละหัวข้อ เลือกระดับที่ต้องการ เช่น 1 หน้าต่างจะแสดงพารามิเตอร์ที่ใช้กับระดับนี้ ที่นี่คุณสามารถกำหนดค่าแบบอักษรการกำหนดหมายเลขและการเยื้องย่อหน้าได้ หากหน้าต่างนี้เปิดขึ้นชั่วครู่ ให้คลิกปุ่ม "เพิ่มเติม" และตัวเลือกเพิ่มเติมจะพร้อมใช้งานสำหรับการปรับแต่ง
เลือกคำสั่งแบบอักษร กล่องโต้ตอบที่คุ้นเคยจะปรากฏขึ้นตรงหน้าคุณ โดยตั้งค่าพารามิเตอร์เดียวกับที่คุณตั้งไว้สำหรับ "หัวข้อ 1" (Times New Roman, ตัวหนา, 18) อย่าลืมยกเลิกการเลือกช่องทำเครื่องหมายทั้งหมดในกลุ่ม "เอฟเฟกต์" ซึ่งจะเป็นสีซีด กำหนดสีข้อความ ไม่มีการขีดเส้นใต้ และตรวจสอบการตั้งค่าอื่นๆ ทั้งหมดในแท็บอื่นของหน้าต่าง
ในกลุ่ม "ตำแหน่งหมายเลข" ให้ตั้งค่าตำแหน่งด้านซ้ายเป็น 1.5 ซม. ในกลุ่ม "ตำแหน่งข้อความ" ให้ตั้งค่าแท็บหลัง 3.5 ซม. เยื้อง 0 ซม. เลือกจากรายการแบบเลื่อนลงใน " ระดับลิงก์ไปยังสไตล์คือ ตั้งค่าเป็น "ไม่" ปล่อยให้ค่าในช่อง "ติดตามหมายเลขด้วย" เหมือนเดิม - อักขระแท็บ
หลังจากเลือกระดับที่สองสำหรับรายการแล้ว ตัวอักษรหรือสัญลักษณ์อื่นอาจแสดงในช่อง "รูปแบบตัวเลข" เพื่อวัตถุประสงค์ของเรา (การสร้างเทมเพลตตาม GOST) คุณต้องลบค่าในฟิลด์จากนั้นในฟิลด์ "ระดับก่อนหน้า" เลือกค่า "ระดับ 1" เพื่อให้เรามีหลักแรกสำหรับระดับที่สองของ หัวข้อใส่จุดในช่อง "ลำดับเลข" " เลือกค่า "1,2,3" - หมายเลข 1 ต่อไปนี้จะปรากฏในช่อง "รูปแบบตัวเลข" หลังตัวเลขที่มีจุด
คลิกปุ่ม "แบบอักษร" อีกครั้งและตั้งค่าเดียวกันกับที่คุณตั้งไว้สำหรับสไตล์ "หัวเรื่อง 2" (Times New Roman, ตัวหนา, 16)
ทำซ้ำขั้นตอนเหล่านี้สำหรับ 2 ระดับที่เหลือ: 3 และ 4
โปรดทราบว่าเมื่อคุณกำหนดค่าส่วนหัว 3 และ 4 คุณต้องลบฟิลด์ "รูปแบบตัวเลข" ก่อน จากนั้นเลือกค่าที่มีอยู่ในฟิลด์ "ระดับก่อนหน้า" ตามลำดับ: ขั้นแรก "ระดับ 1" ใส่จุด จากนั้น "ระดับ 2" (และสำหรับหัวข้อ 4 - และ "ระดับ 3") จากนั้นเลือกค่า "1,2,3"
เมื่อเสร็จแล้วให้คลิกตกลง องค์ประกอบใหม่ (สไตล์) ที่มีชื่อของคุณ "Heading_Numbering" จะปรากฏในบานหน้าต่างงาน "สไตล์และการจัดรูปแบบ"
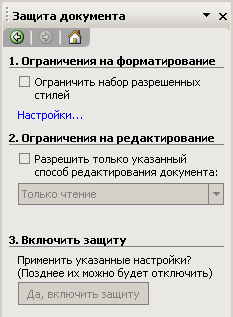
ตอนนี้ เพื่อให้สไตล์และรายการเหล่านี้ทำงานได้อย่างถูกต้องในเอกสารใหม่ที่ใช้เทมเพลตนี้ คุณจะต้องปกป้องสไตล์เทมเพลตจากการเปลี่ยนแปลง ในการดำเนินการนี้ในเมนู "รูปแบบ" ให้เลือกคำสั่ง "ป้องกันเอกสาร" บานหน้าต่างงาน "การป้องกันเอกสาร" จะเปิดขึ้นทางด้านขวา:
ในส่วนข้อจำกัดการจัดรูปแบบ ให้เลือกกล่องกาเครื่องหมายจำกัดสไตล์ที่อนุญาต และคลิกลิงก์ปรับแต่ง กล่องโต้ตอบข้อจำกัดของรูปแบบจะปรากฏขึ้น เลือกช่องทำเครื่องหมายในหน้าต่างนี้สำหรับสไตล์ที่มีอยู่ในเทมเพลตของคุณ (ที่คุณสร้างขึ้นหรือที่คุณต้องการ) ในกรณีของเรา เหล่านี้คือส่วนหัว 4 ระดับและรูปแบบ "Heading_Numbering" คลิกตกลง กล่องโต้ตอบจะปิดลงและกล่องโต้ตอบจะปรากฏขึ้นเพื่อถามว่า "เอกสารอาจมีลักษณะหรือการจัดรูปแบบที่ต้องห้าม คุณควรลบออกหรือไม่" เลือก "ใช่" หลังจากนั้นให้คลิกปุ่ม "ใช่ เปิดใช้งานการป้องกัน" ไม่จำเป็นต้องตั้งรหัสผ่าน (ขึ้นอยู่กับดุลยพินิจของคุณ)
ตอนนี้เอกสารทั้งหมดที่จะถูกสร้างขึ้นตามเทมเพลตนี้จะมีเฉพาะสไตล์ที่คุณอนุญาตให้ใช้เท่านั้น
สิ่งสุดท้ายที่เราต้องทำคือทดสอบว่าสไตล์ทำงานอย่างไรในทางปฏิบัติ ในการดำเนินการนี้ ให้สร้างเอกสารใหม่โดยใช้เทมเพลตนี้ ป้อนข้อความสองสามบรรทัดลงในเอกสาร ป้อนอย่างน้อยเจ็ดบรรทัดเพื่อทดสอบระดับหัวข้อต่างๆ วางเคอร์เซอร์ของเมาส์บนบรรทัดแรกของข้อความแล้วใช้สไตล์หัวเรื่อง 1
จากนั้นใช้สไตล์ Heading_Numbering ที่คุณสร้างขึ้นกับข้อความเดียวกัน ทำซ้ำขั้นตอนเหล่านี้ตามลำดับที่กำหนด (Heading -> Heading_Numbering) สำหรับบรรทัดที่เหลือ โดยใช้ระดับที่แตกต่างกันในแต่ละครั้ง รายการตามลำดับชั้นควรมีลักษณะดังนี้:
อย่างที่คุณเห็นที่ด้านล่างของหน้าต่างฉันแสดงระดับ "หัวเรื่อง 2" แต่มีหมายเลขหัก - 1.1 มันเกิดขึ้น. และแก้ไขได้ง่ายมาก เพียงคลิกขวาที่หมายเลขนี้เพื่อแสดงเมนูบริบท เลือกคำสั่ง "ดำเนินการต่อรายการก่อนหน้า" จากเมนูนี้และหัวข้อจะได้รับหมายเลขที่ถูกต้องในกรณีนี้ - 2.2
ฉันหวังว่าคุณจะเข้าใจวิธีการสร้างสไตล์และการปรับเปลี่ยนสไตล์เหล่านั้น ฉันหวังเป็นอย่างยิ่งว่าบันทึกย่อนี้จะช่วยคุณสร้างรูปแบบหัวเรื่องที่ถูกต้อง และสวยงาม และที่สำคัญที่สุดคือจัดรูปแบบเอกสารให้สม่ำเสมอ
ตามตัวอย่าง ฉันกำลังแนบเทมเพลตที่ฉันสร้างด้วยส่วนหัวและสไตล์รายการที่กำหนดเอง
หากต้องการสร้างสารบัญอัตโนมัติ เราจะต้องกำหนดสไตล์ให้กับองค์ประกอบข้อความแต่ละรายการก่อน มันค่อนข้างง่าย แต่คุณจะต้องปรับปรุงเล็กน้อย
Word 2007: ในแท็บ Home ในบล็อก Styles ให้คลิกที่ไอคอนลูกศรที่มุมขวาล่าง:
Word 2003: ในเมนูรูปแบบคลิกที่รายการ ลักษณะและการจัดรูปแบบ (ในภาพเป็นเพียงสไตล์ - อย่าไปสนใจ):
ตอนนี้เมนูสไตล์จะปรากฏที่ด้านขวาของหน้าต่าง ขั้นแรก มาสร้างสไตล์ใหม่สำหรับการออกแบบข้อความหลักของเรา - คลิกที่ปุ่มสร้างสไตล์ที่มุมขวาล่างของเมนูสไตล์:
การสร้างสไตล์เราตั้งค่าพารามิเตอร์พื้นฐานสำหรับข้อความหลัก
ชื่อ: ย่อหน้า (คุณสามารถคิดอย่างอื่นได้)
สไตล์: ย่อหน้า
ขึ้นอยู่กับสไตล์: ปกติ
สไตล์ย่อหน้าถัดไป: ย่อหน้า (หรือชื่อสไตล์ที่คุณเลือก)
แบบอักษร: Times New Roman (นี่เป็นเรื่องของรสนิยม)
ขนาด: 14 พอยต์
การจัดตำแหน่ง: ความกว้าง
ช่วงเวลา: หนึ่งและครึ่ง
แต่นั่นไม่ใช่ทั้งหมด คุณต้องตั้งค่าพารามิเตอร์ย่อหน้า เมื่อต้องการทำเช่นนี้ ที่มุมขวาล่างของกล่องโต้ตอบสร้างสไตล์ ให้คลิกที่ปุ่มรูปแบบ และเลือกย่อหน้า:
ในกล่องโต้ตอบย่อหน้าที่เปิดขึ้น ในแท็บการเยื้องและระยะห่าง ให้ตั้งค่าพารามิเตอร์ต่อไปนี้:
บรรทัดแรก เยื้อง 1.25 ซม
ระยะห่าง: หลัง 25 พอยต์
ทำเครื่องหมายที่ช่อง: อย่าเพิ่มช่องว่างระหว่างย่อหน้าที่มีสไตล์เดียวกัน
อย่างหลังเป็นสิ่งจำเป็นเพื่อแยกข้อความเนื้อหาออกจากส่วนหัวและสไตล์อื่น ๆ ด้วยสายตา ในขณะเดียวกันจะไม่มีการเยื้องระหว่างย่อหน้าของข้อความหลัก
คลิกตกลงในกล่องโต้ตอบนี้และอีกครั้งในหน้าต่างการสร้างสไตล์
เยี่ยมเลย สไตล์ถูกสร้างขึ้นแล้ว! มาลองใช้กันได้เลย
เลือกส่วนของข้อความหลัก และในเมนูสไตล์ ให้คลิกที่สไตล์ย่อหน้า:
อย่างที่คุณเห็นข้อความอยู่ในรูปแบบที่เราตั้งค่าไว้ก่อนหน้านี้ในพารามิเตอร์สไตล์ สังเกตว่าข้อความที่จัดรูปแบบด้วยวิธีนี้แตกต่างจากที่อื่นอย่างไร
ตามที่คุณอาจเดาได้ เรากำลังตั้งค่าลักษณะย่อหน้าสำหรับข้อความเนื้อหาทั้งหมด ตอนนี้เรามาดูการสร้างสไตล์สำหรับส่วนย่อยกัน
ในเมนูสไตล์ ให้คลิกปุ่มสร้างสไตล์อีกครั้ง และตั้งค่าพารามิเตอร์ต่อไปนี้:
ชื่อ: ส่วนย่อย
สไตล์: ย่อหน้า
ตามสไตล์: หัวเรื่อง 2 (จำเป็นต้องสร้างสารบัญ)
สไตล์ย่อหน้าถัดไป: ย่อหน้า (หรือชื่อสไตล์ข้อความเนื้อหาที่คุณเลือก)
แบบอักษร: Verdana
ขนาด: 14 พอยต์
สไตล์: ตัวหนา
การจัดตำแหน่ง: ซ้าย
ช่วงเวลา: หนึ่งและครึ่ง
คลิกที่ปุ่มรูปแบบและเลือกย่อหน้าโดยไม่ต้องปิดหน้าต่างนี้
ในแท็บการเยื้องและระยะห่าง ให้ตั้งค่าพารามิเตอร์ต่อไปนี้:
บรรทัดแรก เยื้อง 1.5 ซม
ระยะห่าง: ก่อน 0 จุด; หลังจากนั้น 20 คะแนน
ในแท็บตำแหน่งบนหน้า ให้เลือกช่องถัดจากรายการต่อไปนี้:
· ห้ามสายห้อย (เพื่อให้บรรทัดที่ไม่พอดีกับหน้าที่กำหนดไม่ต้องข้ามไปหน้าถัดไปเพราะมันน่าเกลียด :)
· ไม่ให้แยกจากหน้าถัดไป (เพื่อไม่ให้หัวเรื่องหลุดออกจากข้อความหลัก)
· อย่าแยกย่อหน้า (เพื่อให้หัวข้อทั้งหมดอยู่ในหน้าเดียว)
ปิดหน้าต่างการสร้างสไตล์โดยใช้ปุ่ม OK และตั้งค่าสไตล์ส่วนย่อยสำหรับส่วนหัวระดับที่สองทั้งหมด:
สิ่งที่เหลืออยู่คือการสร้างสไตล์สำหรับส่วนหัวระดับแรก - ส่วนหัวของส่วน เราตั้งค่าสไตล์ของส่วนในลักษณะเดียวกับการสร้างสไตล์ก่อนหน้า
ในบทเรียนที่แล้ว เรายังดูแท็กบังคับด้วย ตอนนี้เราจะมาทำความรู้จักกับแท็กอื่นๆ ต่อไป และดูว่าส่วนหัว HTML ถูกสร้างขึ้นอย่างไร
ในเอกสาร HTML ชื่อเรื่องมีบทบาทสำคัญ มันมุ่งความสนใจของผู้เข้าชมและกระตุ้นให้เขาอ่านบทความหรือเนื้อหาใด ๆ มันมีบทบาทสำคัญในการเพิ่มประสิทธิภาพหน้าสำหรับเครื่องมือค้นหาเนื่องจากเครื่องมือค้นหาให้ความสนใจกับข้อความที่อยู่ระหว่างแท็กชื่อ ฯลฯ
ส่วนหัว HTML มี 6 ระดับ ซึ่งแต่ละระดับมีขนาดแตกต่างกัน แท็กและแท็กปิดที่จับคู่กันมีหน้าที่สร้างส่วนหัว โดยที่ x คือตัวเลขตั้งแต่ 1 ถึง 6 ที่กำหนดระดับส่วนหัว
ส่วนหัวของระดับที่สูงกว่าส่วนใหญ่จะใช้ส่วนหัวของระดับที่ 6 และ 5 ไม่ค่อยได้ใช้ ลองใช้แท็กนี้ในทางปฏิบัติและตั้งชื่อให้กับหน้า HTML ลองเรียกมันว่า "หน้าทดสอบ" และใช้ส่วนหัวระดับที่ 1 กับมัน
ในการดำเนินการนี้ ในโค้ดของหน้าเว็บที่เราสร้างขึ้นในบทเรียน ทันทีหลังจากแท็ก เราจะแทรกหน้าทดสอบต่อไปนี้ รหัสทั้งหมดจะมีลักษณะดังนี้:
หน้าแรกของฉัน ทดสอบเพจ คุณได้สร้างหน้าเว็บแรกของคุณแล้ว!!!
คุณสามารถลองเปลี่ยนตัวเลขในแท็กชื่อจาก 1 เป็น 6 และดูว่าขนาดข้อความเปลี่ยนแปลงไปอย่างไร อย่าลืมว่าหลังจากการเปลี่ยนแปลงโค้ดแต่ละครั้งจะต้องบันทึกไฟล์ html และหากต้องการดูการเปลี่ยนแปลงคุณต้องรีเฟรชหน้าเว็บในเบราว์เซอร์ ในเวลาเดียวกันกับขนาดของข้อความ แท็กชื่อจะตั้งค่าการเยื้องและทำให้ข้อความเป็นตัวหนา
โดยทั่วไปเมื่อสร้างเอกสาร HTML จะใช้ส่วนหัวของระดับที่หนึ่งสองและสาม เครื่องมือค้นหาให้ความสำคัญกับคำหลักที่อยู่ในส่วนหัวระดับแรกมากที่สุด น้อยกว่าในส่วนหัวระดับที่สองและสาม เป็นต้น กล่าวคือ ยิ่งระดับของส่วนหัวสูงเท่าใด คุณค่าของเครื่องมือค้นหาก็จะยิ่งน้อยลงเท่านั้น ปัจจุบันเครื่องมือค้นหาไม่ได้ให้ความสำคัญกับคำหลักที่อยู่ในแท็ก h1 อีกต่อไป อ่านเพิ่มเติมเกี่ยวกับสิ่งนี้ในเอกสารส่วน เราจะศึกษาแท็กที่เหลือในแท็กอื่นๆ ต่อไป
วัสดุที่จัดทำโดยพอร์ทัล:
มุมมอง
คุณอาจจะชอบ
เราได้เปิดตัวหนังสือเล่มใหม่ “Content Marketing on Social Media: How to Get into Your Subscribers’ Heads and Make Them Fall in Love with Your...
นักแปลเป็นสิ่งที่มีประโยชน์และจำเป็นสำหรับทุกคน และสำหรับผู้ที่เพิ่งเริ่มเรียนภาษาต่างประเทศ และสำหรับผู้ที่เก่งอยู่แล้ว...
ยานพาหนะมีคุณสมบัติมากมายที่แสดงในโรงเก็บเครื่องบิน: ความหนาของเกราะ ความเสียหายครั้งเดียว การมองเห็น ระยะ...



 8 ในชั้นเรียน Mirzakarim Sanakulovich Norbekov มักจะพูดซ้ำ: 9 “ ฉันเป็นคนธรรมดาเหมือนคนอื่น ๆ ไม่ดีกว่าและฉันหวังว่า 10 จะไม่เลวร้ายไปกว่าคุณ ทุกสิ่งที่ฉันประสบความสำเร็จในชีวิต 11 สิ่งสำคัญเท่านั้นที่ต้องการมัน!” 12 และเขาประสบความสำเร็จมากมายจริงๆ ปัจจุบัน M.S. Norbekov เป็นแพทย์ของสาขาวิชาจิตวิทยา 13 แห่ง แพทย์สาขาการสอน แพทย์สาขาปรัชญาการแพทย์ ศาสตราจารย์ สมาชิกเต็ม 14 คน และสมาชิกที่เกี่ยวข้องของสถาบันการศึกษาทั้งรัสเซียและต่างประเทศ 15 แห่ง ผู้เขียนสิ่งประดิษฐ์และการค้นพบทางวิทยาศาสตร์ที่ได้รับการจดสิทธิบัตรมากมาย 16 อย่างไรก็ตาม ตัวเขาเองเรียกชื่อเหล่านี้ว่า "เครื่องราชกกุธภัณฑ์สุนัข" 17 เพราะเขาไม่ได้ทำงานเพื่อให้เป็นที่รู้จัก 18 มีร์ซาคาริม ซานาคูโลวิชคือนักวิทยาศาสตร์การวิจัยตัวจริง 19 ความสนใจของเขากว้างมาก หลายคนแปลกใจที่ทั้ง 20 คนนี้มารวมกันอยู่ในคนๆ เดียวได้อย่างไร ทั้งศิลปิน นักแต่งเพลง นักเขียน ผู้กำกับภาพยนตร์ นักแสดง 21 คน นักกีฬา โค้ช ที่มีสายดำในคาราเต้ แดนรอง และสายดำ 22 นิ้ว ซัมจงถึงด่านที่เก้า แต่ที่สำคัญที่สุด ผู้เขียนหนังสือเล่มนี้เป็นผู้เชี่ยวชาญด้านการแพทย์และการปฏิบัติของ Sufi 23 ข้อ ซึ่งเป็นหนึ่งในหนังสือที่เก่าแก่ที่สุดในบรรดาหนังสือที่มีอยู่ทั้งหมด 24 25
8 ในชั้นเรียน Mirzakarim Sanakulovich Norbekov มักจะพูดซ้ำ: 9 “ ฉันเป็นคนธรรมดาเหมือนคนอื่น ๆ ไม่ดีกว่าและฉันหวังว่า 10 จะไม่เลวร้ายไปกว่าคุณ ทุกสิ่งที่ฉันประสบความสำเร็จในชีวิต 11 สิ่งสำคัญเท่านั้นที่ต้องการมัน!” 12 และเขาประสบความสำเร็จมากมายจริงๆ ปัจจุบัน M.S. Norbekov เป็นแพทย์ของสาขาวิชาจิตวิทยา 13 แห่ง แพทย์สาขาการสอน แพทย์สาขาปรัชญาการแพทย์ ศาสตราจารย์ สมาชิกเต็ม 14 คน และสมาชิกที่เกี่ยวข้องของสถาบันการศึกษาทั้งรัสเซียและต่างประเทศ 15 แห่ง ผู้เขียนสิ่งประดิษฐ์และการค้นพบทางวิทยาศาสตร์ที่ได้รับการจดสิทธิบัตรมากมาย 16 อย่างไรก็ตาม ตัวเขาเองเรียกชื่อเหล่านี้ว่า "เครื่องราชกกุธภัณฑ์สุนัข" 17 เพราะเขาไม่ได้ทำงานเพื่อให้เป็นที่รู้จัก 18 มีร์ซาคาริม ซานาคูโลวิชคือนักวิทยาศาสตร์การวิจัยตัวจริง 19 ความสนใจของเขากว้างมาก หลายคนแปลกใจที่ทั้ง 20 คนนี้มารวมกันอยู่ในคนๆ เดียวได้อย่างไร ทั้งศิลปิน นักแต่งเพลง นักเขียน ผู้กำกับภาพยนตร์ นักแสดง 21 คน นักกีฬา โค้ช ที่มีสายดำในคาราเต้ แดนรอง และสายดำ 22 นิ้ว ซัมจงถึงด่านที่เก้า แต่ที่สำคัญที่สุด ผู้เขียนหนังสือเล่มนี้เป็นผู้เชี่ยวชาญด้านการแพทย์และการปฏิบัติของ Sufi 23 ข้อ ซึ่งเป็นหนึ่งในหนังสือที่เก่าแก่ที่สุดในบรรดาหนังสือที่มีอยู่ทั้งหมด 24 25
 แทนที่ด้วยสตริง
แทนที่ด้วยสตริง  - เป็นผลให้เราได้รับข้อความล้อมรอบรูปภาพ (รูปที่ 3.6):
- เป็นผลให้เราได้รับข้อความล้อมรอบรูปภาพ (รูปที่ 3.6):



















 ดังนั้นแท็กจะกำหนดขนาดส่วนหัวที่ใหญ่ที่สุดและแท็กจะกำหนดขนาดส่วนหัวที่เล็กที่สุด ในภาพ คุณจะเห็นระดับส่วนหัวทั้งหมดตั้งแต่วันที่ 1 ถึง 6
ดังนั้นแท็กจะกำหนดขนาดส่วนหัวที่ใหญ่ที่สุดและแท็กจะกำหนดขนาดส่วนหัวที่เล็กที่สุด ในภาพ คุณจะเห็นระดับส่วนหัวทั้งหมดตั้งแต่วันที่ 1 ถึง 6