Apresentação de títulos de diferentes níveis, listas simples. Design de títulos de apresentações. Instruções passo a passo com fotos. Inserindo palavras-chave
O painel de estrutura de tópicos da apresentação exibe todos os títulos dos slides como títulos de estrutura de tópicos. Se a sua apresentação contiver muitos slides, você poderá recolher o layout da apresentação para que os títulos apareçam na tela em vez do texto real dos slides.
Para recolher todos os títulos de slides na estrutura, clique no botão Expandir tudo na barra de ferramentas padrão. Clicar neste botão novamente expandirá a estrutura de toda a apresentação.
Para alterar o título do slide:
Clique no título do slide que deseja alterar no painel de estrutura de tópicos. Um cursor em forma de I aparecerá no título do slide.
Insira o texto necessário. Ao editar o título do texto, você pode usar as teclas de seta e.
4.2 Alterando o texto do slideA maioria dos slides contém algum tipo de texto. Usando o painel de estrutura, você pode adicionar, excluir e alterar o texto do slide.
Em uma apresentação, para adicionar texto a um slide usando o painel Estrutura de tópicos:
Clique à direita do título do slide ao qual deseja adicionar texto e pressione a tecla. O PowerPoint exibirá um ícone de slide diretamente abaixo do slide selecionado na etapa 1.
Clique no botão Rebaixar (seta para a direita) na barra de ferramentas de formatação. O ícone do slide que aparece desaparecerá e você poderá inserir texto na janela do slide selecionado.
Insira o texto do slide necessário. À medida que você insere o texto, o PowerPoint o exibe na janela de slides.
O posicionamento do texto sob o título do slide determina seu posicionamento no slide. Para alterar a localização do texto em um slide, faça o seguinte:
No painel de estrutura de tópicos da apresentação, mova o ponteiro do mouse para a borda esquerda do texto (posicionando-o acima do marcador à esquerda do texto) que deseja mover. O ponteiro do mouse mudará para uma seta de quatro pontas.
Enquanto mantém pressionado o botão esquerdo do mouse, mova o mouse. O ponteiro do mouse mudará para uma seta de duas pontas. Uma linha aparecerá indicando para onde o PowerPoint moverá o texto após você soltar o botão esquerdo do mouse.
5 Trabalhando com slides de apresentação. 5.1 Adicionando um slideCada título de esboço no painel de esboço da apresentação representa um slide. Para adicionar um novo slide, faça o seguinte:
Pressione a tecla. O PowerPoint exibirá um novo ícone de slide acima do título selecionado na etapa 1.
Clique no botão de seta para cima para mover o ponteiro do mouse até o título do slide criado. O PowerPoint exibirá um novo slide.
Insira o texto do título no painel de estrutura da apresentação. À medida que você insere o texto do título, o PowerPoint o exibe automaticamente no painel Esboço e no painel Slide. Para adicionar um novo slide e escolher um layout de slide para exibir texto e gráficos, faça o seguinte:
Coloque o ponteiro do mouse à esquerda do título no painel de estrutura e clique com o botão esquerdo. O título aparecerá abaixo do slide que você escolheu adicionar à sua apresentação.
Execute o comando Inserir→Novo Slide. A caixa de diálogo Criar slide será aberta (Fig. 5).
Clique no layout de slide apropriado e clique em OK.
Insira o texto do título no painel de estrutura da apresentação. Qualquer texto inserido aparecerá no painel de esboço da apresentação e no painel de slides.
Figura 5. Criando um slide.
5.2 Excluindo um slideÀs vezes é necessário excluir um slide. Para fazer isso, faça o seguinte.
No painel de estrutura da apresentação, passe o mouse sobre o ícone do slide que deseja excluir e clique com o botão esquerdo. O PowerPoint destacará o título e quaisquer subtítulos abaixo dele.
Pressione a tecla< Delete >. O PowerPoint removerá o slide selecionado.
5.3 Alterando a ordem dos slidesO painel de estrutura da apresentação permite ver a ordem dos slides. Se você não gostar da ordem em que os slides estão organizados, poderá alterá-la a qualquer momento.
Se a sua apresentação contiver um grande número de slides, você poderá recolher os títulos do esboço para ver os títulos dos slides. Para recolher os títulos do esboço, clique no botão Expandir tudo na barra de ferramentas padrão.
Para alterar a ordem dos slides:
No painel de esboço da apresentação, passe o mouse sobre o ícone do slide próximo ao título do esboço (título do slide) que deseja mover e clique com o botão esquerdo. O PowerPoint destacará o título e quaisquer subtítulos abaixo dele.
Mova o mouse. Uma linha horizontal aparecerá indicando para onde o PowerPoint moverá o slide após você soltar o botão esquerdo do mouse.
Solte o botão esquerdo do mouse quando a linha estiver no local desejado.
O painel de estrutura da apresentação permite alterar facilmente a ordem dos slides, mas não permite ver as posições relativas dos slides. Se quiser ver como os slides são posicionados uns em relação aos outros, use o procedimento a seguir.
Selecione o comando Exibir → Classificador de slides do PowerPoint para exibir todos os slides da apresentação (Fig. 6).

Figura 6. Visualizando slides usando o Classificador de slides
Passe o mouse sobre o slide que deseja mover e clique com o botão esquerdo do mouse. O PowerPoint colocará o slide em uma moldura preta.
Mova o ponteiro do mouse para onde deseja que o slide fique. Uma linha vertical aparecerá indicando para onde o PowerPoint moverá o slide após você soltar o botão esquerdo do mouse.
Solte o botão esquerdo do mouse quando a linha estiver no local desejado na tela. O PowerPoint renumerará automaticamente os slides.
Selecione Exibir→Normal.
Convertendo títulos de esboço em subtítulos (e vice-versa)Os títulos do esboço correspondem aos títulos dos slides e os subtítulos do esboço correspondem ao texto do slide. Graças aos avanços modernos da tecnologia, o PowerPoint permite converter títulos de esboço em subtítulos e vice-versa.
Para converter um título de estrutura de tópicos em um subtítulo, no painel de estrutura de tópicos da apresentação, clique no título de estrutura de tópicos que deseja converter em um subtítulo e, em seguida, clique no botão Rebaixar padrão da barra de ferramentas.
Para converter um subtítulo em um título de estrutura de tópicos, na barra de estrutura de tópicos da apresentação, clique no subtítulo que deseja converter em um título de estrutura de tópicos e, em seguida, clique no botão da barra de ferramentas Promover padrão.
5.4 Adicionando notas aos slidesO painel Notas permite adicionar notas a qualquer slide. Os comentários podem ser usados em apresentações ou distribuídos como pontos de discussão que podem ser muito úteis para o público.
O texto do comentário não é exibido no próprio slide. As anotações permitem “anexar” texto de apoio aos seus slides.
Para adicionar um comentário a um slide:
Clique no painel de comentários. O PowerPoint exibirá cada slide junto com uma caixa de texto para você inserir comentários (veja a Figura 12-4).
Insira o texto necessário.
6 Salvando apresentaçõesAntes de poder visualizar as apresentações que você criou do zero, elas precisam ser salvas. Dependendo dos seus objetivos, as apresentações do PowerPoint podem ser salvas como um arquivo ou como uma página da Web.
6.1 Salvando um arquivo com um novo nomeA única maneira fácil de criar uma apresentação rapidamente é abrir uma apresentação existente e salvar seu arquivo com um novo nome. Dessa forma, você pode fazer alterações em uma apresentação existente em vez de criar uma nova apresentação do zero.
Para salvar o arquivo com um nome diferente, selecione Arquivo →Salvar como.
6.2 Salvando uma apresentação em Power Point como uma página da Web
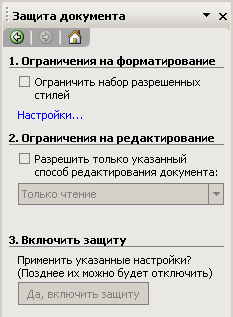
Se você criou uma apresentação muito valiosa, poderá salvá-la no formato de página da Web. Para fazer isso, faça o seguinte.
Clique no botão Editar à direita da palavra Título. A caixa de diálogo Definir título da página é exibida.
Digite o título que deseja que apareça no topo da página da Web e clique em OK.
Para ver sua apresentação do PowerPoint como uma página da Web, escolha Arquivo → Visualização da página da Web ou inicie o navegador da Web e carregue a página da Web que você acabou de criar para ver como ela aparecerá na Internet.
7 Imprimindo uma apresentaçãoDepois de obter o aspecto desejado da apresentação, imprima o resultado do seu trabalho para ter o resumo do relatório à sua frente ou pendure sua obra de arte no quadro de avisos. Para imprimir uma apresentação, faça o seguinte:
Selecione Arquivo →Imprimir. A caixa de diálogo Imprimir é aberta.
Clique na caixa Imprimir e selecione uma das opções a seguir.
Slides. Imprime um slide por página, permitindo que você veja o texto e as imagens do slide.
Problemas. Em cada página são impressas diversas imagens em miniatura: slides, permitindo que o espectador leve consigo o exemplar emitido e estude em casa.
Notas. Somente as notas do slide são impressas. Essas notas podem ser distribuídas ao público ou utilizadas durante a apresentação.
Estrutura. O esboço da apresentação é impresso, permitindo visualizar a estrutura de toda a apresentação, mas sem imagens gráficas.
Clique OK.
8 Introdução às imagens 8.1 Imagens vetoriaisOs gráficos vetoriais descrevem imagens usando linhas retas e curvas chamadas vetores, bem como parâmetros que descrevem cores e layout. Por exemplo, a imagem de uma folha de árvore é descrita por pontos através dos quais passa uma linha, criando assim o contorno da folha. A cor da folha é determinada pela cor do contorno e pela área dentro desse contorno.
A representação vetorial consiste em descrever os elementos da imagem com curvas matemáticas que indicam suas cores e ocupação (lembre-se, um círculo e um círculo têm formas diferentes). Uma elipse vermelha sobre um fundo branco será descrita por apenas duas fórmulas matemáticas - um retângulo e uma elipse com as cores, tamanhos e localização correspondentes. Outra vantagem é o dimensionamento de alta qualidade em qualquer direção. Aumentar ou diminuir objetos é feito aumentando ou diminuindo os coeficientes correspondentes nas fórmulas matemáticas.
8.2 BitmapsOs gráficos raster descrevem imagens usando pontos coloridos, chamados pixels, dispostos em uma grade. Por exemplo, a imagem de uma folha de árvore é descrita pela localização e cor específicas de cada ponto da grade, criando uma imagem muito semelhante a um mosaico. Ao editar gráficos raster, você está editando pixels, não linhas. Os gráficos raster dependem da resolução porque as informações que descrevem a imagem são anexadas a uma grade de tamanho específico. Ao editar gráficos raster, a qualidade de sua apresentação pode mudar. Em particular, o redimensionamento de gráficos raster pode fazer com que as bordas da imagem fiquem desgastadas à medida que os pixels são redistribuídos na grade.
A base da representação raster dos gráficos é um pixel (ponto) que indica sua cor. Ao descrever, por exemplo, uma elipse vermelha sobre um fundo branco, é necessário indicar a cor de cada ponto da elipse e do fundo. A imagem é representada como um grande número de pontos - quanto mais houver, melhor será visualmente a imagem e maior será o tamanho do arquivo. Aqueles. uma ou mesmo uma imagem pode ser apresentada com melhor ou pior qualidade de acordo com o número de pontos por unidade de comprimento - resolução (geralmente pontos por polegada - dpi ou pixels por polegada - ppi).
8.3 Imagem vetorial como imagem composta
O PowerPoint tem muitas opções para trabalhar com imagens vetoriais. Você pode usar imagens prontas, por exemplo, da biblioteca Clipart ou da Internet. Você mesmo pode desenhar imagens vetoriais.
Para inserir uma imagem da biblioteca (Clipart) em um slide, você precisa selecionar o comando Desenho (Imagens) no menu Inserir. A biblioteca contém muitas fotos sobre vários tópicos. Selecione o tópico que você precisa clicando com o botão esquerdo.
Depois de selecionar a imagem desejada, na janela que se abre, clique no botão Inserir clipe. A imagem será inserida no slide atual.
A imagem vetorial tem várias camadas. Cada elemento desta imagem - uma linha, retângulo, círculo ou pedaço de texto - está localizado em sua própria camada. Cada elemento de uma imagem vetorial é um objeto que é descrito por meio de uma linguagem especial (equações matemáticas de retas, arcos, círculos, etc.). Além disso, objetos complexos (linhas tracejadas, várias formas geométricas) são descritos como um conjunto de objetos gráficos elementares (linhas, arcos, etc.).
Essa imagem vetorial é uma coleção de camadas contendo vários objetos gráficos. Camadas sobrepostas formam uma imagem sólida.
Objetos de imagem vetorial podem alterar seus tamanhos arbitrariamente sem perda de qualidade.
9 Operações básicas em elementos de imagem vetorial
9.1 Transformações geométricas.
Movendo-seVocê pode mover a imagem vetorial usando o mouse. Para fazer isso, clique com o botão esquerdo na imagem e, mantendo pressionado este botão, mova o Objeto para o local desejado no slide.
Você também pode usar o menu Formatar. Selecione a opção AutoForma e na janela que se abre, especifique a posição horizontal e vertical do objeto no canto superior esquerdo ou no centro do slide.
DimensionamentoVocê pode alterar arbitrariamente a escala da imagem vetorial. Quando você seleciona um objeto com o mouse, alças de redimensionamento aparecem nos cantos e ao longo das bordas do retângulo de seleção. À medida que você arrasta essas alças, o tamanho do objeto muda. Para redimensionar um objeto com mais precisão, especifique novos valores para a altura e largura do objeto em porcentagens ou centímetros. Para fazer isso, você pode usar o menu Formatar. Selecione a opção AutoForma e especifique o Tamanho na janela que é aberta.
RotaçãoSe precisar girar um objeto, você precisa selecionar o objeto e usar a opção Ações do menu Desenhar. Selecione o comando Girar/Inverter e escolha: Rotação Livre, Girar para a Esquerda ou Girar para a Direita. Se você selecionar Rotação Livre, os marcadores de direção de rotação aparecerão nos cantos do objeto. À medida que você arrasta essas alças, a orientação do objeto muda.
ReflexãoÀs vezes é útil usar um tipo de transformação chamada reflexão. Para fazer isso, use a opção Ações do menu Desenhar. Selecione o comando Girar/Inverter e Virar da esquerda para a direita ou Virar de cima para baixo.
9.2 Agrupamento de elementos. Ordem dos elementos.
Para agrupar ou desagrupar objetos, você precisa selecionar os objetos, ir ao menu Desenhar, clicar no botão Ações e selecionar o comando Agrupar ou Desagrupar.
Os objetos inseridos em um slide são posicionados automaticamente em diferentes níveis. Esses níveis podem ser observados quando os objetos se sobrepõem: um objeto no nível superior cobre alguns dos objetos nos níveis inferiores. Se algum objeto estiver “perdido”, ele poderá ser facilmente encontrado percorrendo todos os níveis em um ciclo pressionando a tecla TAB (avançar) ou SHIFT+TAB (voltar) Objetos individuais ou grupos de objetos podem ser movidos entre os níveis: para. por exemplo, mova um objeto para um nível adjacente, bem como para o nível mais alto ou mais baixo. Os objetos geralmente se sobrepõem enquanto você desenha, mas o objeto mais abaixo não precisa ser desenhado primeiro porque sempre pode ser movido para outro nível.
Selecione o objeto que deseja mover. Se um objeto estiver oculto, encontre-o pressionando TAB ou SHIFT+TAB.
Clique no botão Ações na barra de ferramentas Desenho, aponte para Ordem e selecione Trazer para frente, Enviar para trás, Um nível acima ou Um nível abaixo.
10. O conceito de autofigura.O PowerPoint vem com um conjunto de formas prontas que você pode usar em apresentações. Essas formas podem ser ampliadas, reduzidas, giradas, invertidas, coloridas e combinadas com outras formas para criar formas mais complexas. Via de regra, a figura está equipada com um marcador de mudança de forma, que permite alterar o atributo mais característico da figura; por exemplo, o tamanho da ponta da seta.
A barra de ferramentas Desenho no menu AutoFormas fornece diversas categorias de formas, incluindo linhas simples e de conexão, formas básicas, elementos de fluxograma, estrelas e faixas e textos explicativos. O item AutoFormas Adicionais abre a seção AutoFormas na coleção de clipes. Qualquer AutoForma na coleção de clipes pode ser facilmente arrastada para um slide.
Você pode inserir texto em AutoFormas. Para fazer isso, clique na forma e comece a digitar. O texto inserido se tornará parte da forma e girará e virará com ela.
11 Adicionando bitmapsAbra o slide ao qual deseja adicionar uma imagem. Para adicionar um gráfico a cada slide da apresentação, adicione-o ao slide mestre.
No menu Inserir, aponte para o comando Imagem e selecione Do arquivo.
Localize a pasta que contém a imagem que deseja inserir.
Selecione uma imagem. Execute uma das seguintes ações:
Para incorporar uma imagem em sua apresentação, clique em Inserir.
Para vincular uma imagem da sua apresentação a uma imagem do seu disco rígido, clique na seta ao lado do botão Inserir e selecione Vincular ao arquivo.
Configurando uma imagem raster usando ferramentas integradas do Microsoft PowerPoint.
Quando você seleciona uma imagem, a barra de ferramentas Ajuste de imagem aparece. Contém botões para alterar o brilho e o contraste da imagem, recortar, alterar a cor e adicionar uma borda.
Selecione a imagem que deseja alterar. Faça alterações usando as ferramentas do painel Ajustes de imagem.
Observação. No PowerPoint, você não pode cortar, agrupar ou alterar o preenchimento, a borda, a sombra ou a transparência de um GIF animado usando a barra de ferramentas Ajuste de imagem. Essa imagem deve ser alterada em um editor especial e depois reinserida no slide.
12 Adicionando texto e cor a um slideLegendas e imagens são os elementos mais importantes dos slides, pois conferem aos slides um aspecto mais colorido, o que ajuda a chamar a atenção do público para a reportagem. As legendas contêm texto (o que não é surpreendente, certo?), enquanto as imagens podem ser imagens da coleção do Office, imagens tiradas com uma câmera digital ou scanner ou fotografias baixadas da Internet.
O texto pode conter informações importantes que precisam ser transmitidas ao público. Antes de adicionar texto a um slide, você deve adicionar uma legenda ao slide. O PowerPoint oferece quatro maneiras de escrever uma legenda em um slide.
Crie um novo slide e o PowerPoint criará automaticamente uma ou mais legendas.
Crie uma legenda no painel de estrutura de apresentação e insira o texto. O PowerPoint colocará automaticamente o texto inserido na caixa de legenda.
Clique no botão Etiqueta na barra de ferramentas Desenhar e desenhe uma caixa de etiqueta.
Selecione o comando Inserir → Legenda e desenhe uma caixa de legenda no slide.
Depois de criar uma legenda, você pode movê-la para um novo local, redimensioná-la para acomodar mais texto ou excluí-la completamente.
Para mover, redimensionar ou excluir uma legenda:
No painel de slides, clique na legenda que deseja mover, excluir ou redimensionar. Uma borda com marcadores brancos aparecerá ao redor do texto e um cursor em forma de I aparecerá no texto, conforme mostrado na Fig. 7.
Selecione uma das opções.
Para mover a legenda. Coloque o ponteiro do mouse sobre a borda do rótulo, fazendo com que ele assuma o formato de uma seta de quatro pontas. Enquanto mantém pressionado o botão esquerdo do mouse, mova o ponteiro do mouse para onde deseja que o rótulo seja localizado e solte o botão.
Para alterar o tamanho da inscrição. Mova o ponteiro do mouse sobre o marcador de borda do rótulo até que ele assuma a forma de uma seta de duas pontas. Enquanto mantém pressionado o botão esquerdo do mouse, mova o ponteiro do mouse até que a caixa de texto tenha o tamanho desejado e, em seguida, solte o botão.
Um grande número de elementos HTML são projetados para organizar o conteúdo, especialmente o texto, que geralmente constitui a grande maioria do conteúdo das páginas da Web. O novo conceito de linguagem concentra-se no layout lógico do texto, ou formatação lógica. Os elementos associados a esta marcação de conteúdo são discutidos neste capítulo.
Estruturar o conteúdo envolve dividi-lo em blocos lógicos. O primeiro desses blocos geralmente é o título.
Títulos. Elementos h1, h2, h3, h4, h5, h6Existem títulos de primeiro, segundo, terceiro e outros níveis, até o sexto. Eles são organizados usando tags h1, h2, h3, h4, h5, h6:
Cabeçalho de 3 níveis 1
Cabeçalho de nível 2
Cabeçalho de 3 níveis 3
Cabeçalho de nível 4
Cabeçalho de nível 5
3cabeçalho nível 6
A utilização de títulos em diferentes níveis permite estruturar o documento em seções, capítulos, parágrafos, etc., facilitando a leitura. Elementos de título de diferentes níveis são exibidos por padrão pelo navegador em diferentes tamanhos de fonte (Fig. 3.1).
Exemplo.
Níveis de título Título de 31º nível Título de 2º nível Título de 33º nível Título de 4º nível Título de 5º nível Título de 36º nível
Arroz. 3.1.
Deixe-me lembrá-lo de que colocar texto em uma tag de título é apenas uma instrução para o navegador, e a forma como ela é executada depende dele, ou mais precisamente, de seus desenvolvedores. Por exemplo, esta é a aparência do mesmo código em seu navegador:
Título de 31º nível Título de 2º nível Título de 33º nível Título de 4º nível Título de 5º nível Título de 36º nívelDependendo das preferências do navegador, alguns cabeçalhos em níveis diferentes podem parecer iguais, ou mesmo cabeçalhos de nível inferior podem parecer mais proeminentes do que seus irmãos maiores. Em vários navegadores, por exemplo, no Opera, o tamanho e o tipo das fontes usadas em uma página da Web podem ser definidos pelo usuário nas configurações. A seguir, mostraremos como controlar o tamanho da fonte, o tipo e outras características de forma programática usando estilos, sem depender dos recursos de outros navegadores.
Atributos:
- alinhar - define o alinhamento do cabeçalho na página. Não recomendado. Pode assumir quatro valores:
- esquerda- alinha o título à borda esquerda da página (usado por padrão);
- certo- alinha o título à borda direita da página;
- Centro- alinha o título ao centro;
- justificar- alinha o título à largura da página, esticando a linha da margem direita para a esquerda. O efeito ocorre quando o título é maior que a largura da página.
- identificação, classe
- lang, dir
- título
- estilo
- onfocus, onblur, - eventos internos.
Todos os elementos responsáveis pela apresentação do conteúdo costumam ser divididos em dois grandes grupos:
- elementos de nível de bloco ou elementos de bloco;
- elementos integrados ou de nível de texto (inline).
Os primeiros separam grandes blocos no documento (por exemplo, título, parágrafo, endereço do autor da publicação). Estes últimos destacam um fragmento dentro de uma linha (uma letra, palavra ou frase).
Por padrão, os blocos começam em uma nova linha e ocupam toda a largura disponível. Na Fig. 3.2, para maior clareza, os blocos são especialmente destacados com uma linha rosa. Os blocos podem ser aninhados uns dentro dos outros. Os elementos de bloco podem conter elementos embutidos. Os elementos do bloco serão discutidos em detalhes abaixo, mas por enquanto iremos apenas listá-los:
parágrafos - ,
títulos - ,..., ,
blocos - ,
texto pré-formatado - ,
citações - , , ,
delimitador - ,
tabelas -


 8 Nas aulas, Mirzakarim Sanakulovich Norbekov repete frequentemente: 9 “Sou uma pessoa comum, assim como todo mundo, não é melhor e, espero, 10 não é pior que você. Tudo o que conquistei na vida, você também pode alcançar. 11 só é importante querer!" 12 E ele realmente conseguiu muito. Hoje M. S. Norbekov é doutor em 13 psicologia, doutor em pedagogia, doutor em filosofia em medicina, professor, 14 membro titular e membro correspondente de várias academias russas e estrangeiras 15, autor de muitas invenções e descobertas patenteadas na ciência. 16 No entanto, ele próprio chama todos esses títulos de “regalia de cachorro”, 17 porque não trabalha para obter reconhecimento. 18 Mirzakarim Sanakulovich é um verdadeiro cientista pesquisador. 19 O seu leque de interesses é muito amplo. Muitas pessoas ficam surpresas em como todos esses 20 podem ser combinados em uma pessoa: um artista, compositor, escritor, diretor de cinema, performer 21, atleta, treinador, faixa preta em caratê, segundo dan e faixa preta 22 em Sam Jong ao nono dan. Mas o mais importante é que o autor do livro é especialista em 23 medicina e prática sufi, uma das mais antigas entre todas as existentes. 24 25
8 Nas aulas, Mirzakarim Sanakulovich Norbekov repete frequentemente: 9 “Sou uma pessoa comum, assim como todo mundo, não é melhor e, espero, 10 não é pior que você. Tudo o que conquistei na vida, você também pode alcançar. 11 só é importante querer!" 12 E ele realmente conseguiu muito. Hoje M. S. Norbekov é doutor em 13 psicologia, doutor em pedagogia, doutor em filosofia em medicina, professor, 14 membro titular e membro correspondente de várias academias russas e estrangeiras 15, autor de muitas invenções e descobertas patenteadas na ciência. 16 No entanto, ele próprio chama todos esses títulos de “regalia de cachorro”, 17 porque não trabalha para obter reconhecimento. 18 Mirzakarim Sanakulovich é um verdadeiro cientista pesquisador. 19 O seu leque de interesses é muito amplo. Muitas pessoas ficam surpresas em como todos esses 20 podem ser combinados em uma pessoa: um artista, compositor, escritor, diretor de cinema, performer 21, atleta, treinador, faixa preta em caratê, segundo dan e faixa preta 22 em Sam Jong ao nono dan. Mas o mais importante é que o autor do livro é especialista em 23 medicina e prática sufi, uma das mais antigas entre todas as existentes. 24 25
 substitua por string
substitua por string  . Como resultado, obtemos o texto ao redor da imagem (Fig. 3.6):
. Como resultado, obtemos o texto ao redor da imagem (Fig. 3.6):



















 Assim, a tag determina o maior tamanho do título e a tag determina o menor. Na figura você pode ver todos os níveis de títulos do 1º ao 6º.
Assim, a tag determina o maior tamanho do título e a tag determina o menor. Na figura você pode ver todos os níveis de títulos do 1º ao 6º.